Restructured the content on the Home page to create relevancy for the different target markets.
Client Context
adidas Runners (AR) is a platform that brings together runners of all skills and backgrounds within their local communities.
Problem
As part of expanding their running community to more regions, adidas Runners needs to provide the right content to the different users on their Home page. Previously, Both logged in and out states were presented the same, creating cognitive overload for members and non-members alike.

Project Goals
- Deliver recent news and upcoming events to current members
- Introduce the platform and entice non-members to join
- Achieve a blog-style layout
My Approach
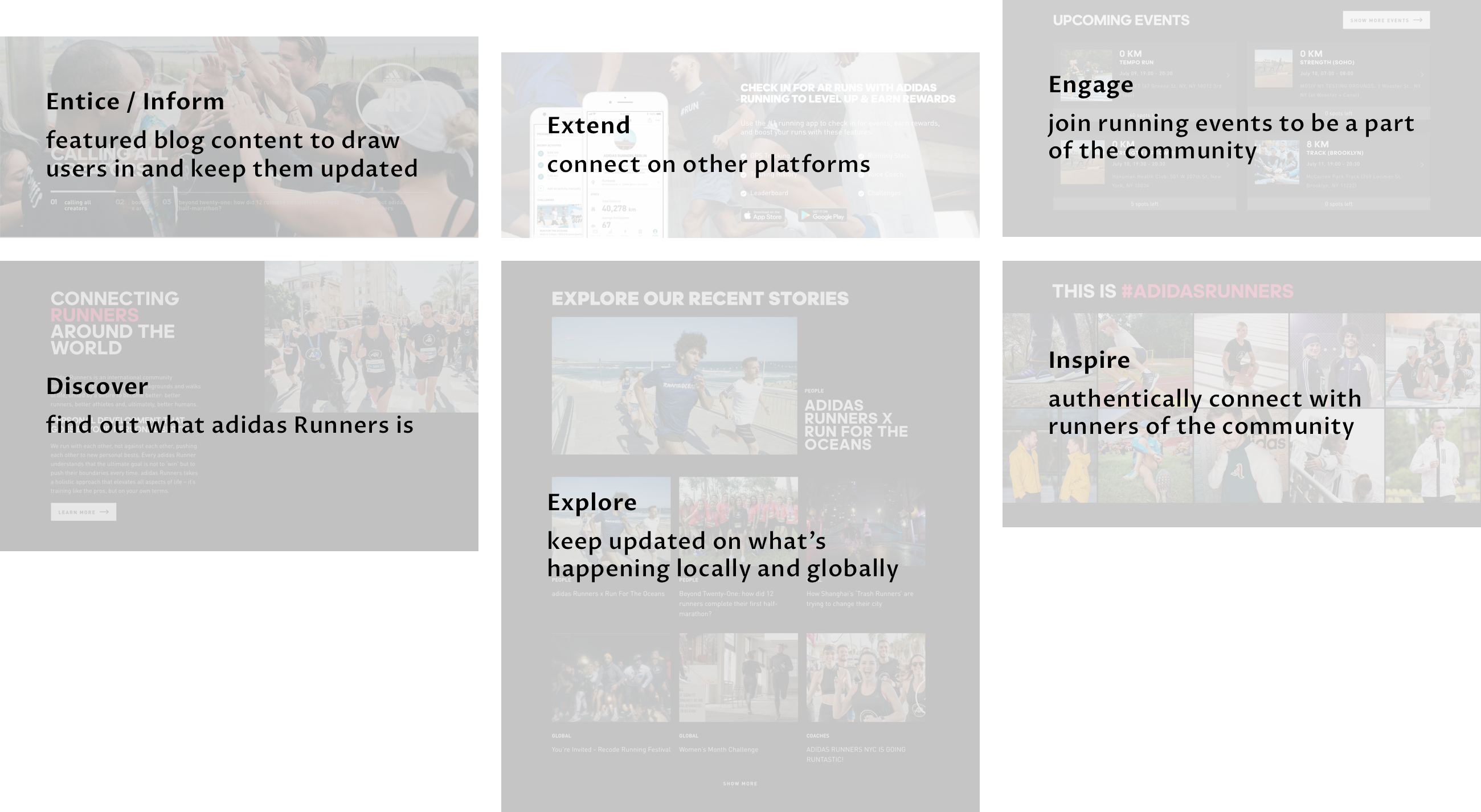
Understand what information would benefit the two types of users. Working within adidas' guidelines, I broke down their existing content into components to understand what values each bring.

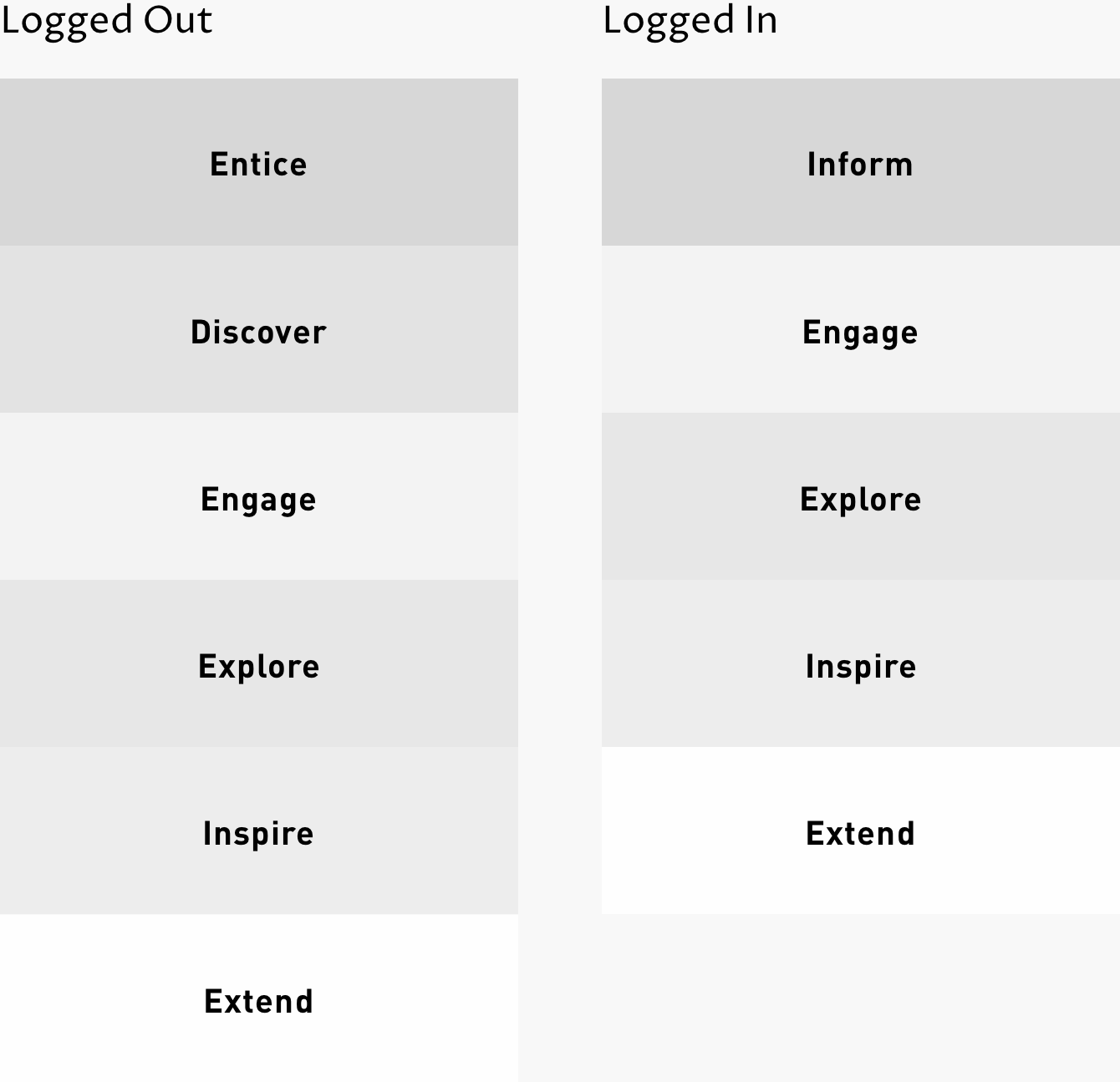
Modular Sections that can be easily restructured for logged in and out states

The Discover section is taken out in the logged in state because members would already know what adidas Runners is, and having it there would be repetitive, but it can still be accessed via the navigation bar.
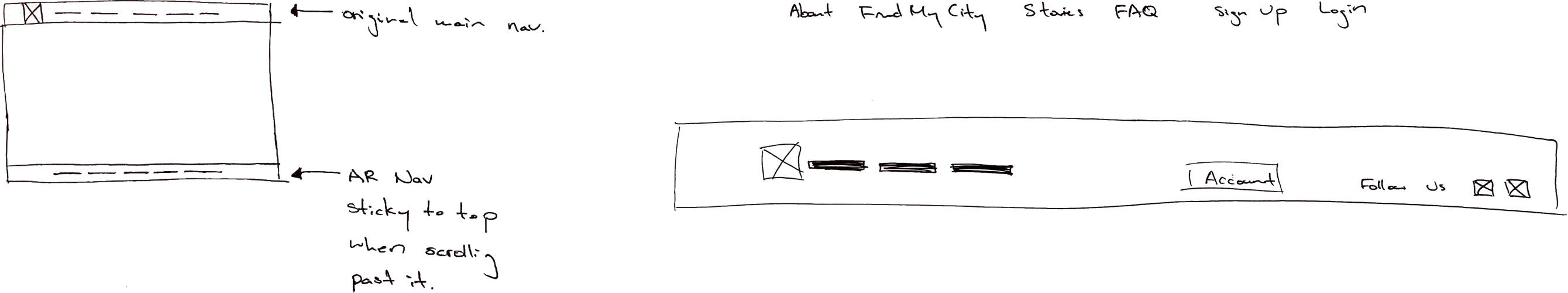
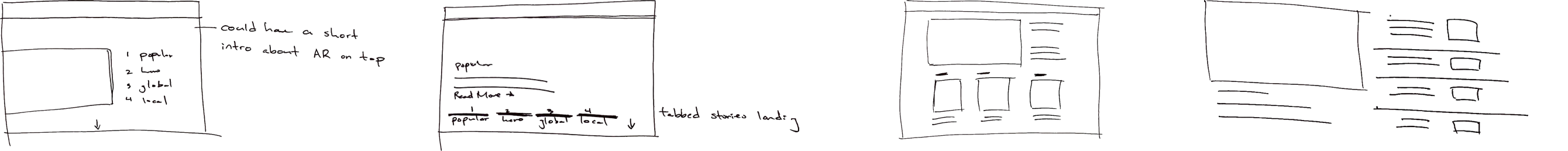
Sketches
Navigation
Keeping consistent with adidas' other sites, their universal navigation needs to live here as well. To not confuse users, I explored ways we can introduce adidas Runners' site navigation in a seamless way, that doesn't divert attention to the universal navigation.

Landing
Explorations for above the fold focussed on providing users with enough featured content without feeling overcrowded.

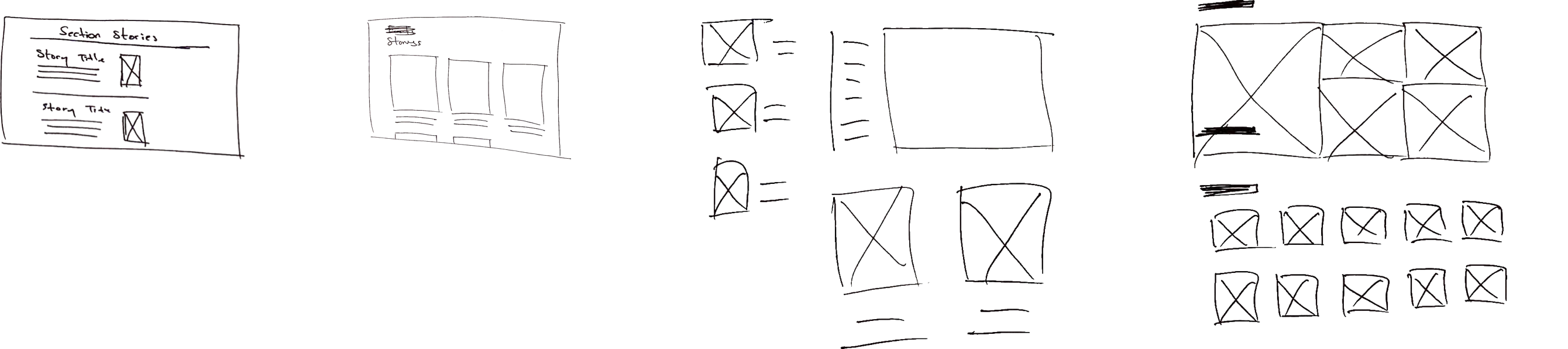
Stories
The rest of the stories section are organized in a way that allows users to see the different varieties of content without overloading them with too much information.

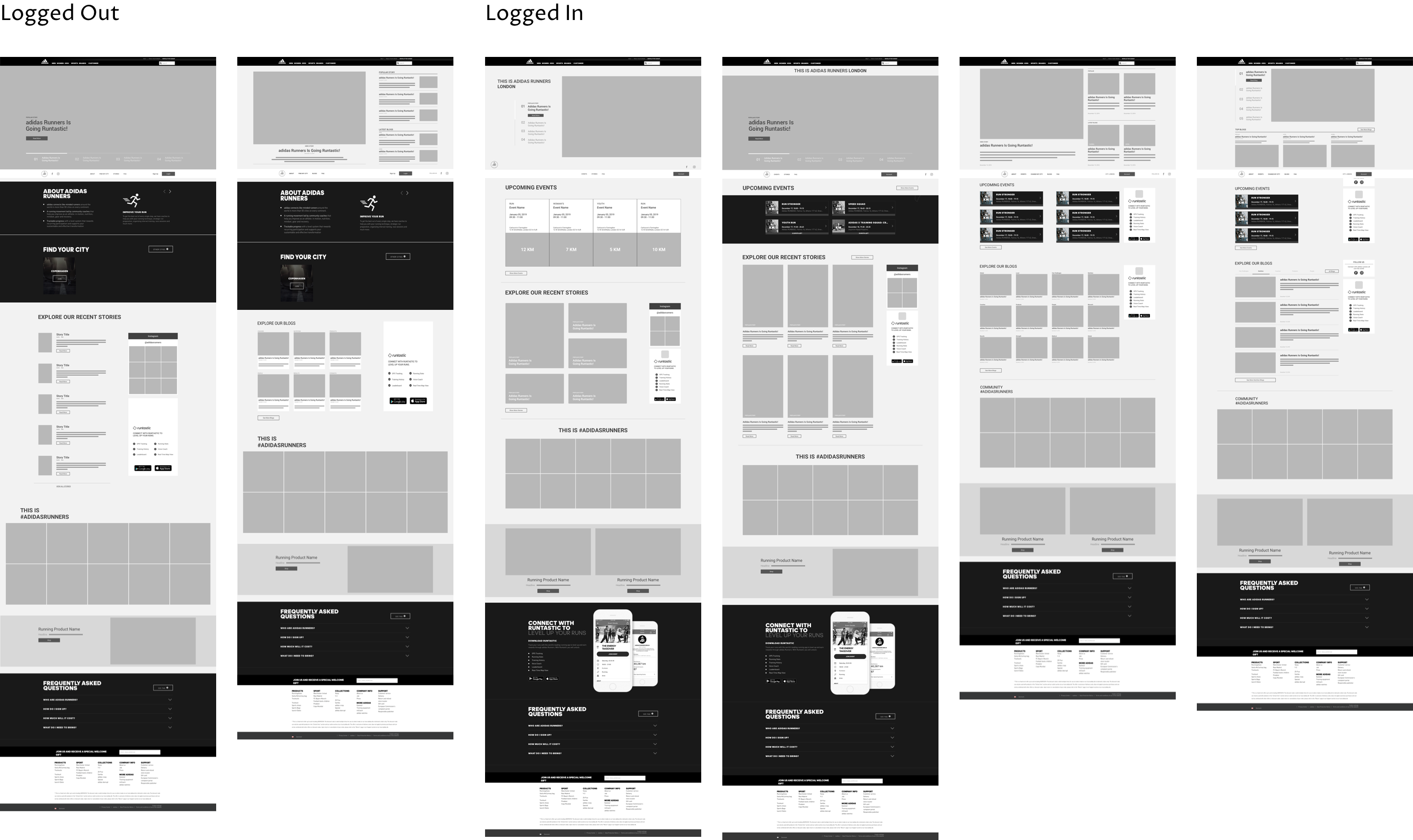
Wireframes
To identify which layouts work the best with each component, and reflect adidas Runners' brand, I created some wireframes in Sketch.

Decisions
From there, decisions had to be made on whether elements are contributing to a more seamless experience.
- Moving forward with the hero image approach for featured stories so we can use motivating imagery to immediately catch users' attention. This also allows for the circulation of multiple stories without being overcrowded as only one story is highlighted at a time.
- AR's navigation bar will be below the featured stories and stick to the top under adidas' universal navigation when scrolling past to not overwhelm users with too many options.
- Social media icons on the navigation bar so they're always visible and accessible.
- Eliminated the sticky side bar that promotes the AR app, and have it live as a full width component at the bottom of the page. This is more relevant for non-members to fully understand AR before even committing to downloading the app. This also allows room for more stories to be displayed.
- When a user is logged in, a small banner-overlay shows the user's location for a more personalized experience.





Final - Logged Out
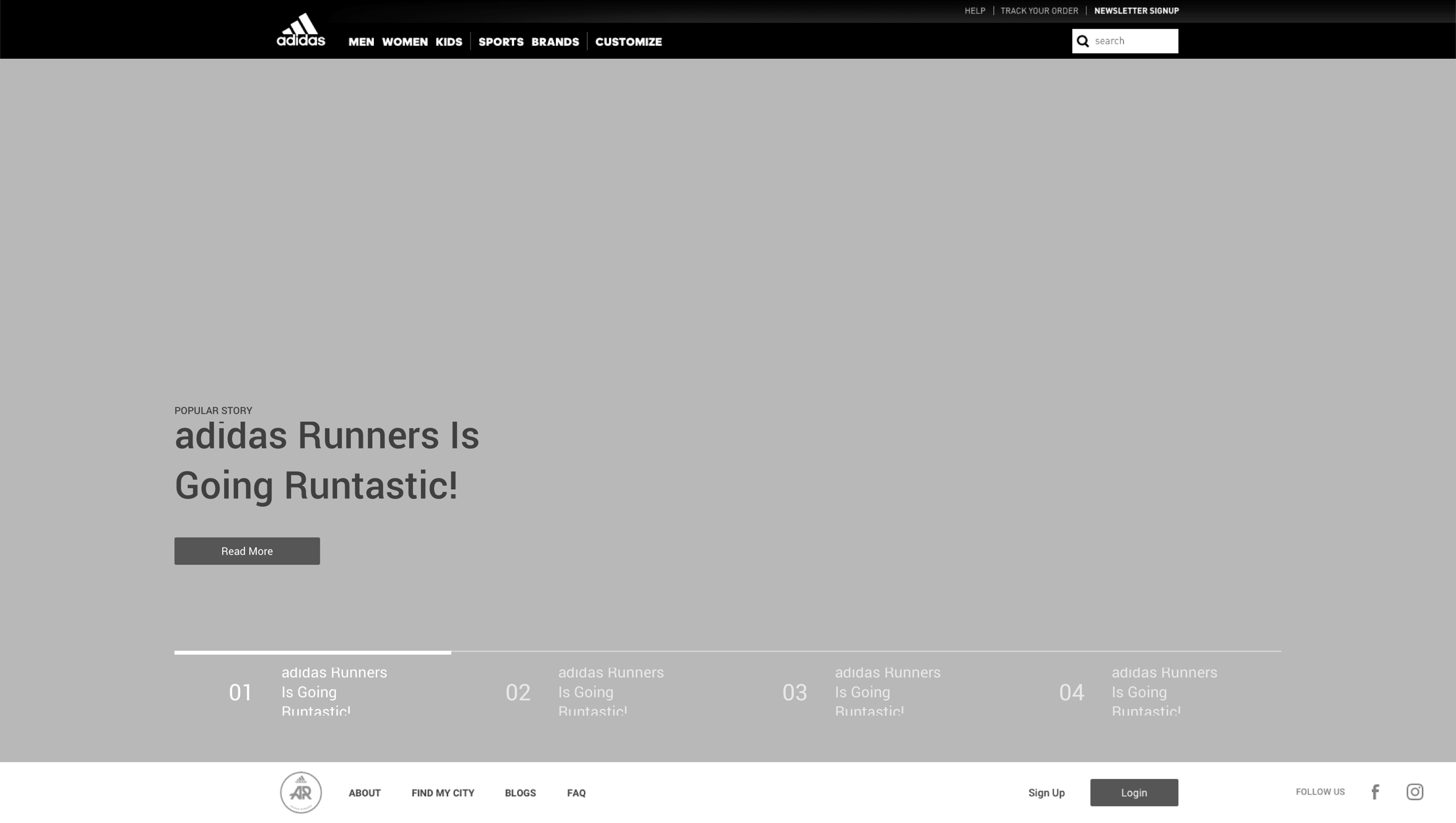
A long-scroll webpage that brings users through a journey with adidas Runners. The different sections can be conveniently accessed via the navigation bar, with some sections linking out to subpages for more information.
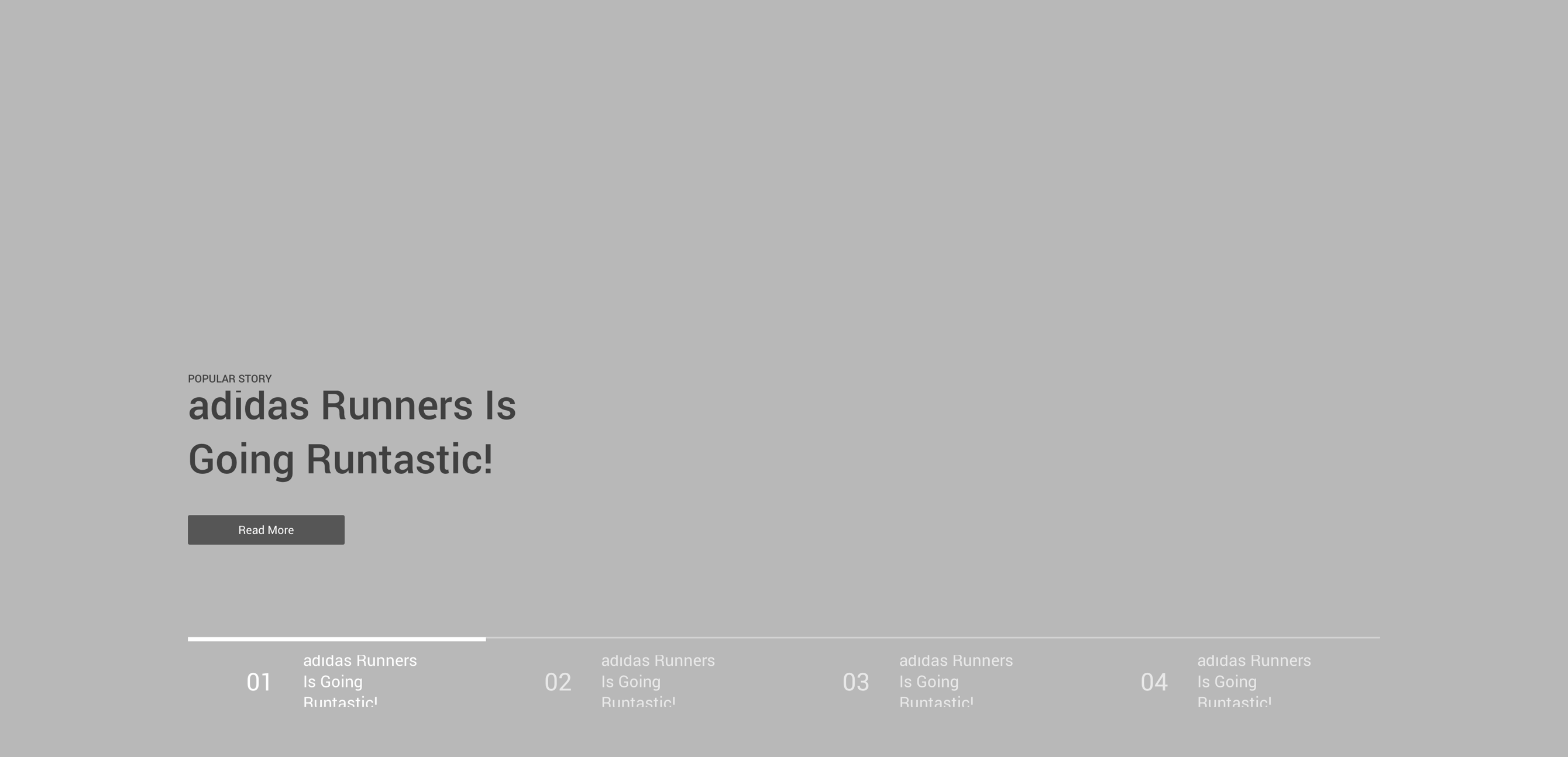
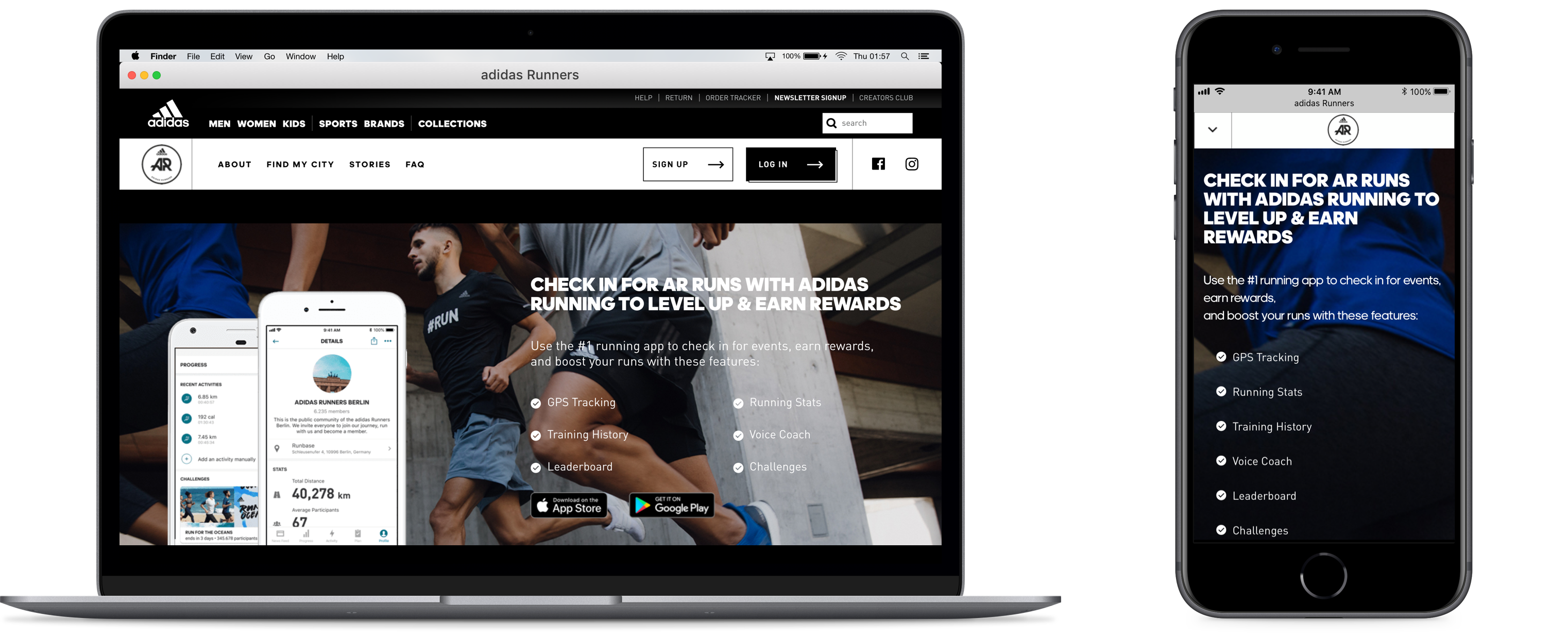
Entice - Landing
The featured hero stories auto cycle through so readers can quickly skim through the content. The large imageries also entices new users to read further into the site. AR's navigation bar sticks to the top under adidas' universal navigation when scrolling past.

Discover - About
Once we have the user's attention, we will present them with a short introduction to what adidas Runners is. They will be able to link out to a subpage with more indepth information.

Engage - Find My City
Locations are automatically set to the user's region. They can already see what type of events are near them, or choose to see another city.

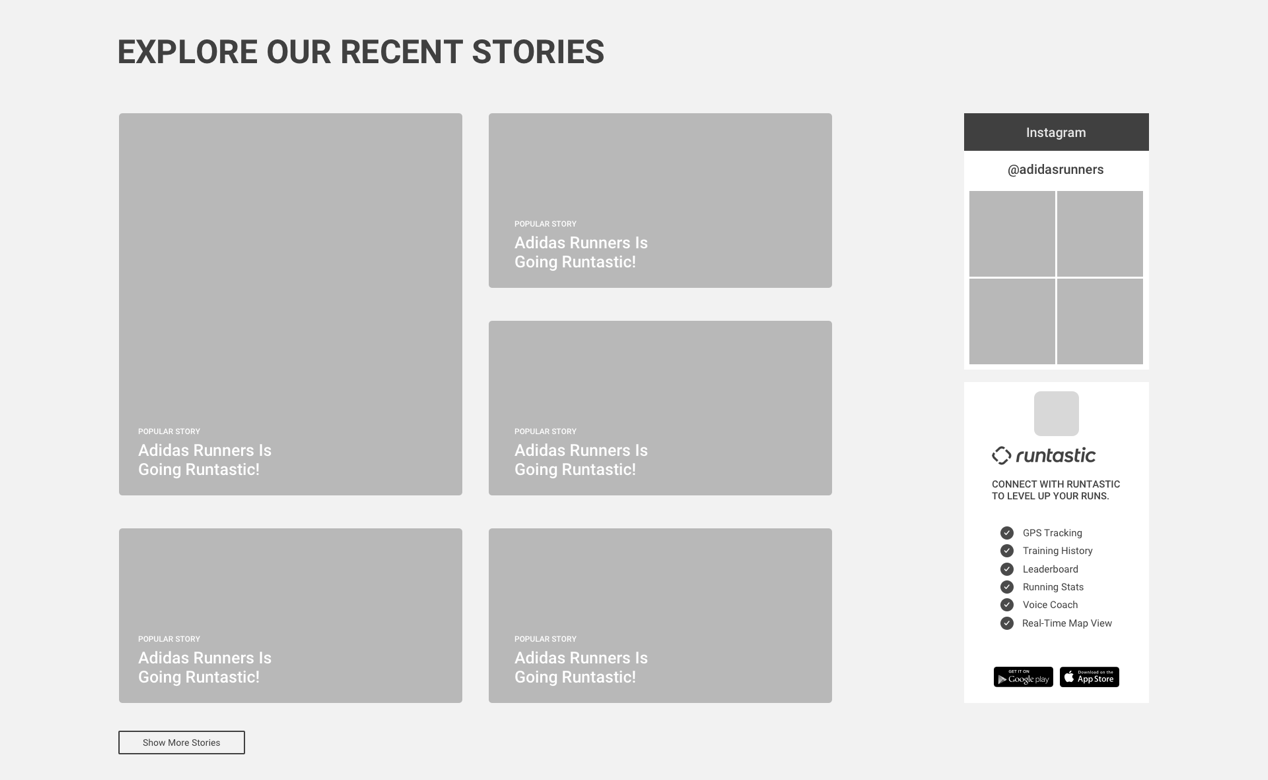
Explore - Stories
If they are not ready to join an event, they can read up on what's been happening within the local and global community.

Inspire - UGC
We show user generated content from Instagram to inspire and create relevancy for our users.

Extend - Accompanying App
To provide the added values of personalization, users are encouraged to download the AR application to track their personal progress and find nearby events.

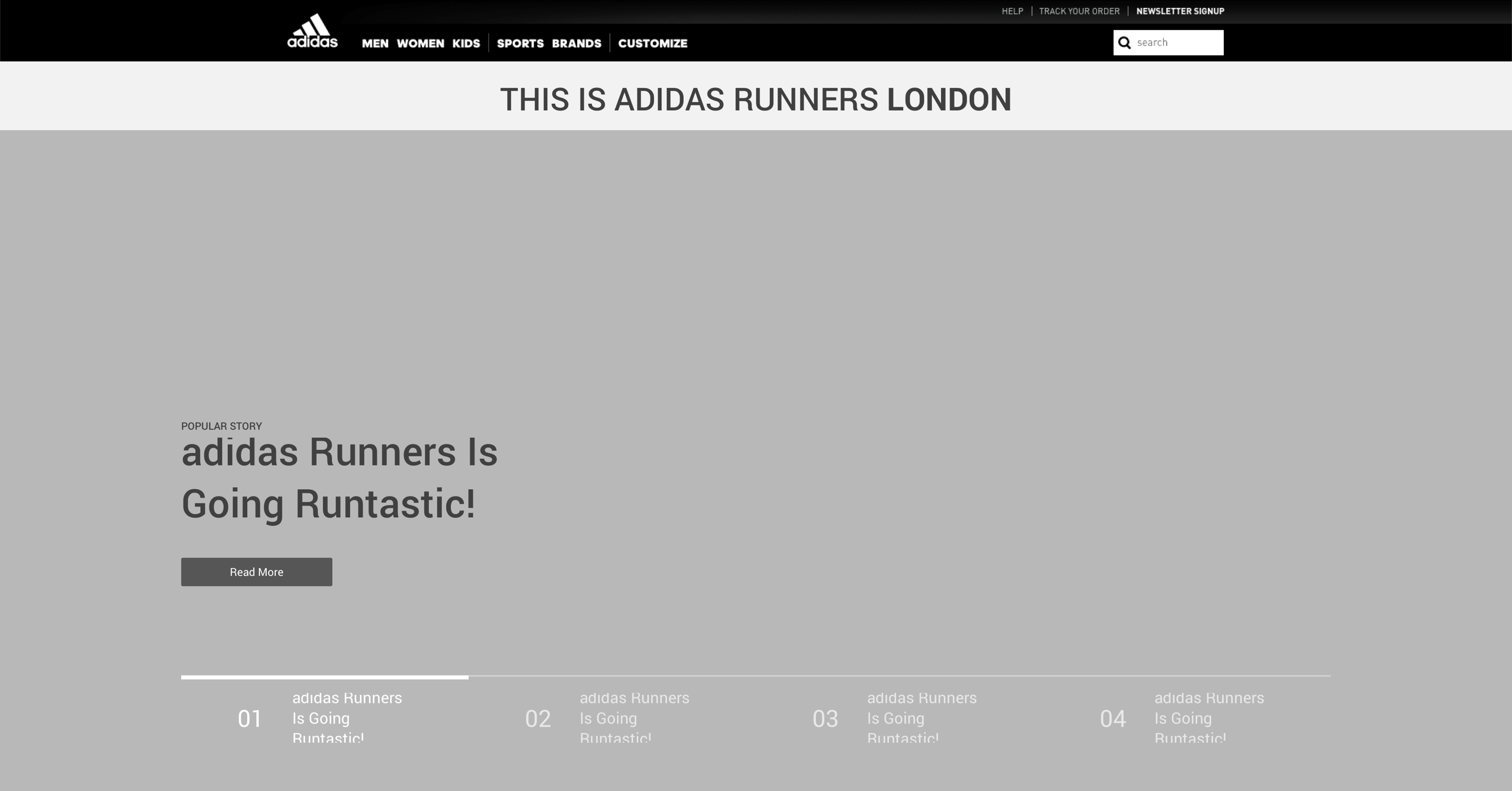
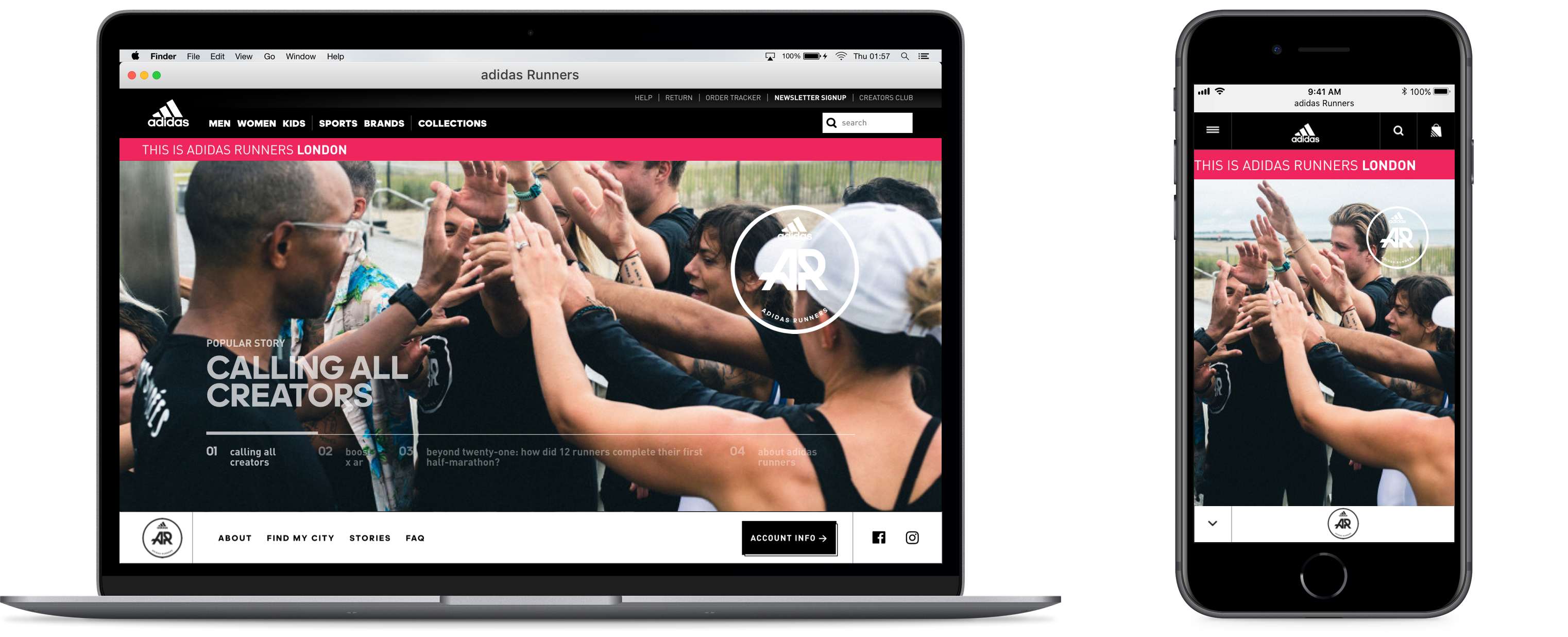
Final - Logged In
Inform - Landing
Once logged in, a banner on the top will indicate the user's selected city for a more personalized experience.

Takeaways
Working with a brand with so many stakeholders, it was important for me to not get lost in the sometimes conflicting messages and directions from different people. To find a more clear starting point for myself, I worked closely with my PM to define the main goals of this project with the most impactful stakeholders. From there I can focus on what kind of story I want to tell through the website.