I created 4 different interactive banner concepts that showcase the capabilities of involving 3D objects.
Client
With
MediaMonks
Duration
March 2019
My Roles
User Experience, Creative

Client Context
Google's Immersive Ad Lab is exploring creative ways for brands to market their products to consumers in a more fun and engaging way.
Project Context
As part of demonstrating the creative potential of 3D interactive objects in display ads, Google needs 4 banners with 4 different concepts of user interactions.
Goals
- Visually indicate their interactivity rather than a simple redirect
- Find the most suitable interactions for each product
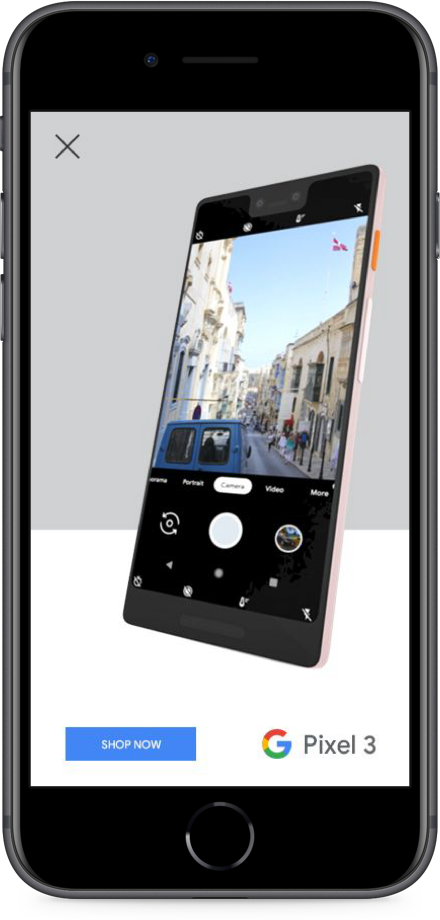
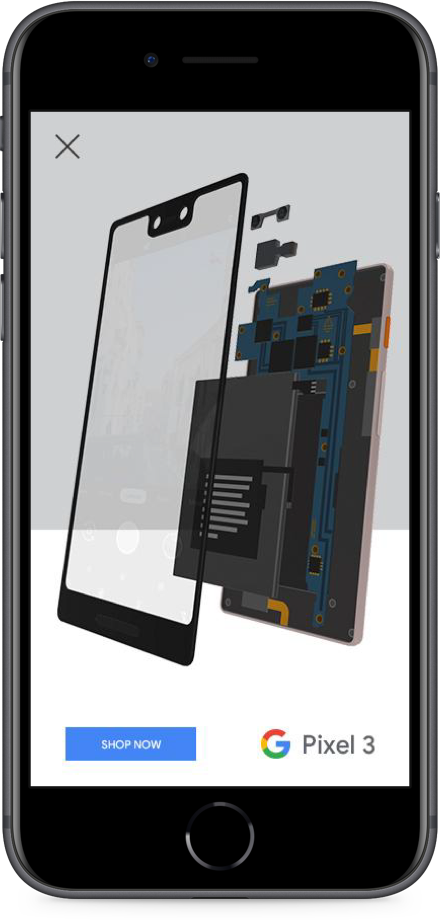
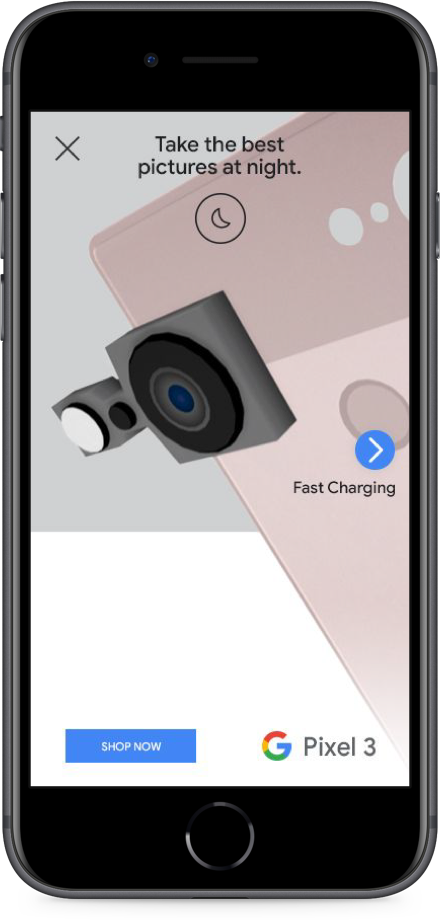
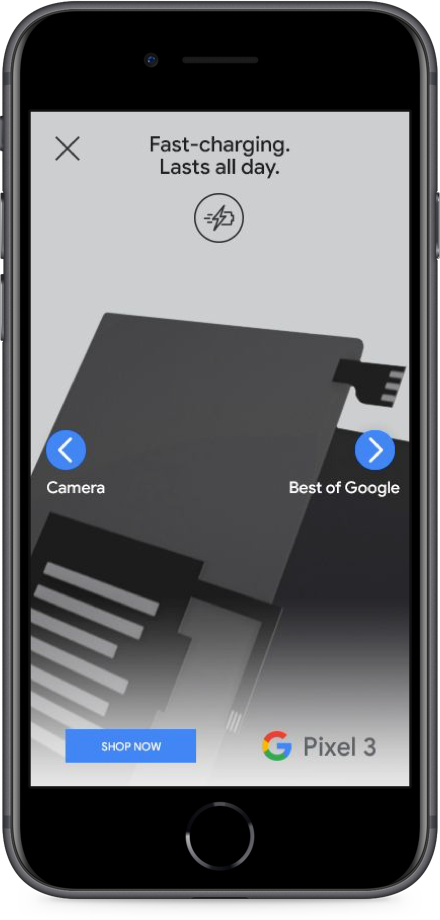
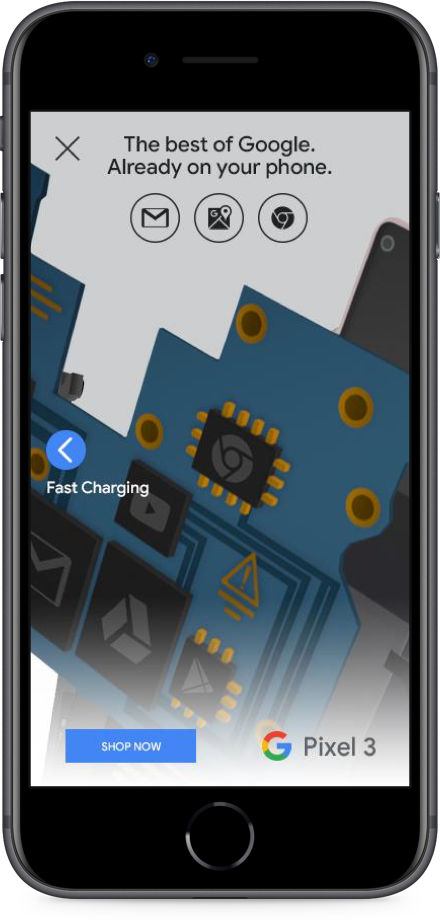
BANNER 1 — Exploded Phone
A 3D animation of a smartphone that smoothly disassembles and reassembles based on viewer's interaction. Feature components will be highlighted to outline the benefits of the phone, that can be explored further. This allows viewers to explore products in a fun and educating way.
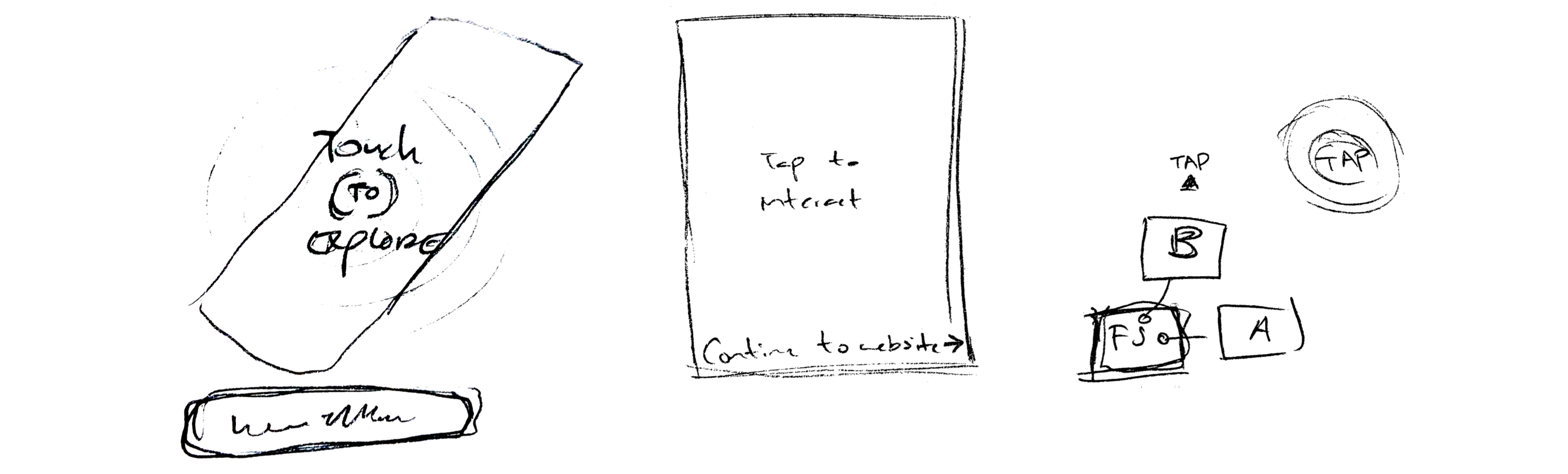
Sketches

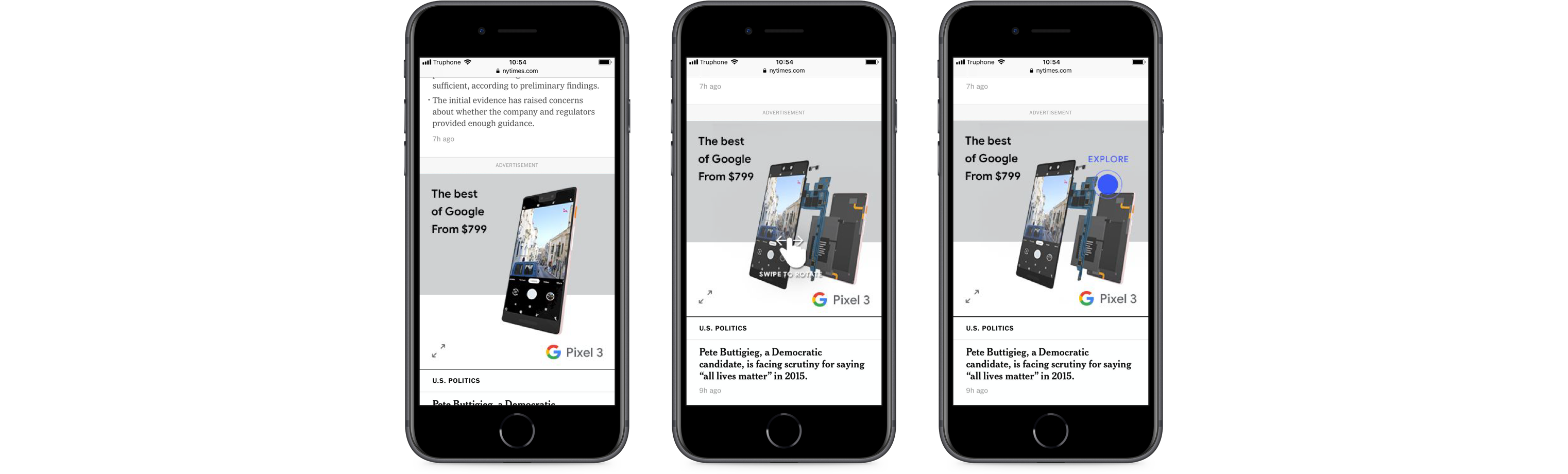
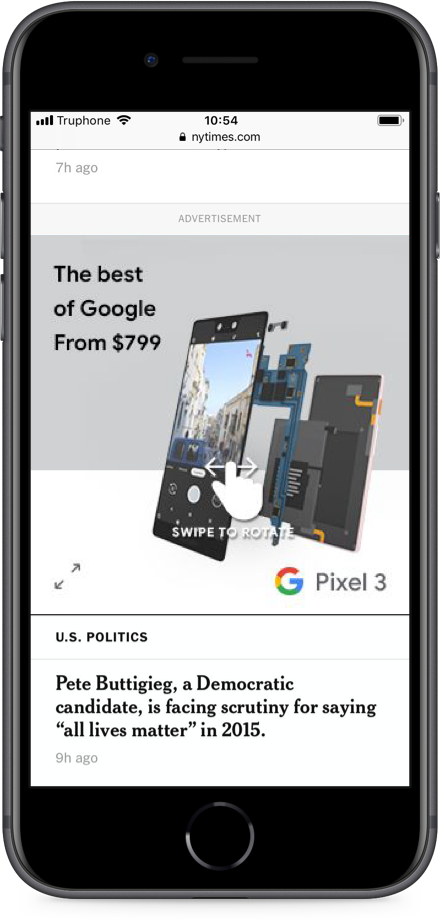
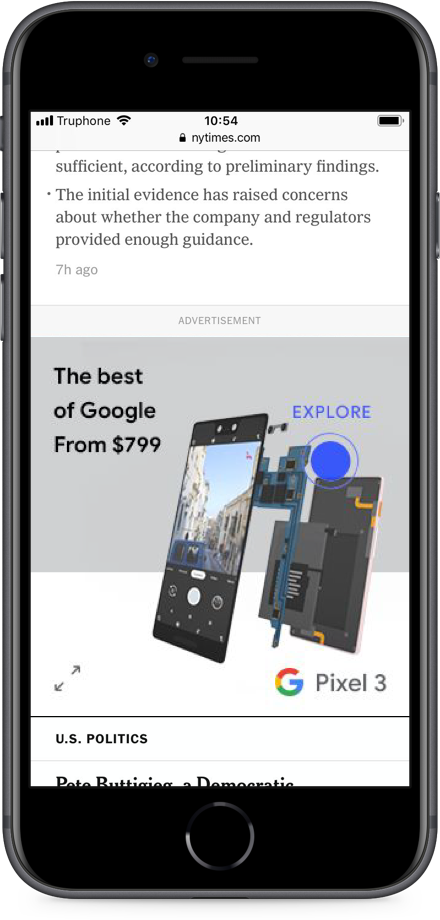
The phone automatically disassembles once it scrolls into view. After disassembling, a swipe animation appears for a few seconds to indicate that it's interactive and can be rotated 360°. Finally, an ‘Explore’ hotspot will remain until the user interacts with it.



The hotspot brings the ad full screen. The disassembling animation starts over in full screen to show more details. The phone can again be explored in 360°. From here, users can tap on the left/right arrows to trigger the animation from one benefit to the other. Each benefit is a close up of the component that's responsible for it, along with a short description. Users can zoom out of the feature view via the ‘X’.






BANNER 2 — The Stage
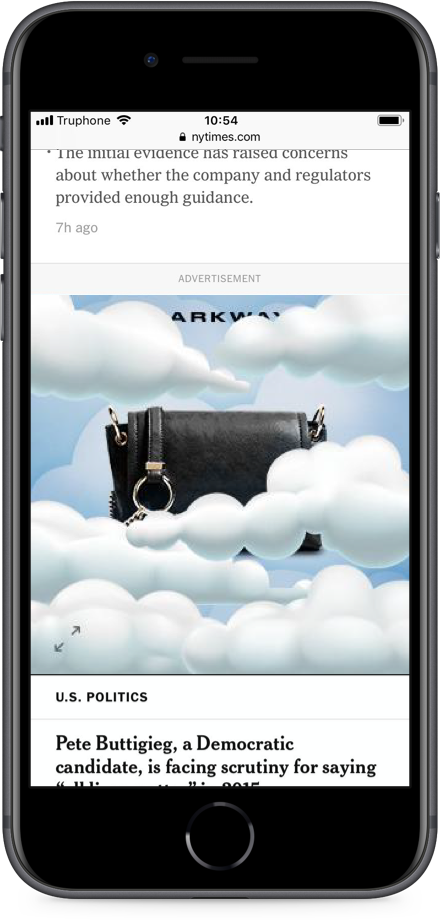
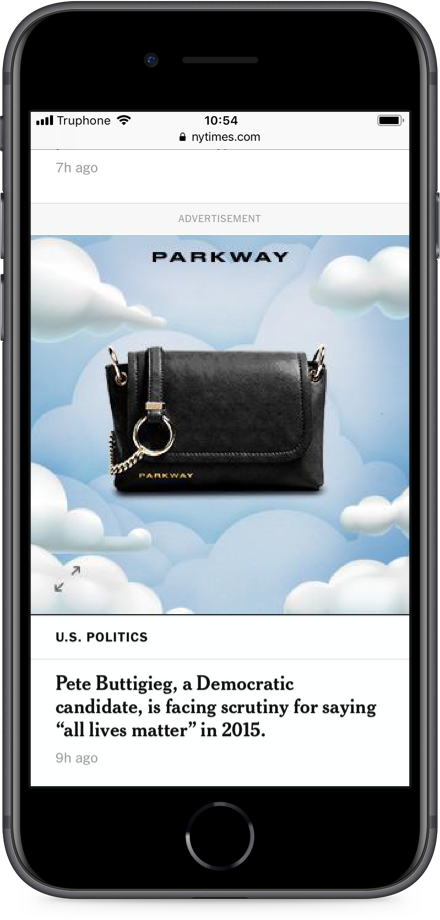
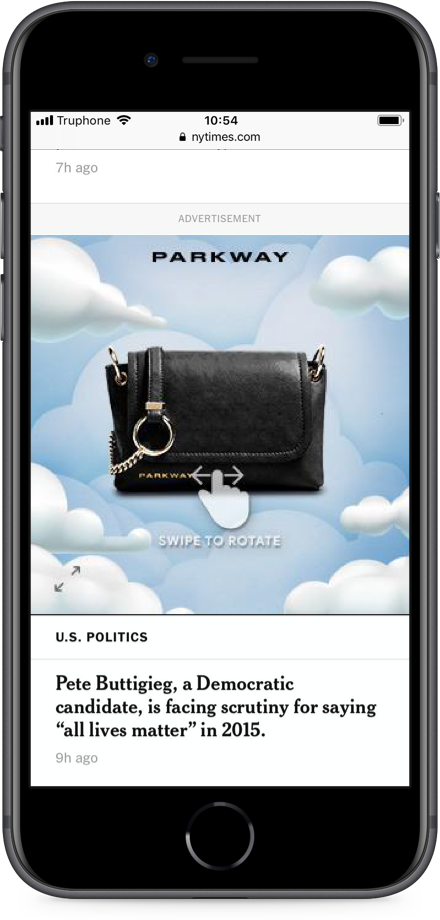
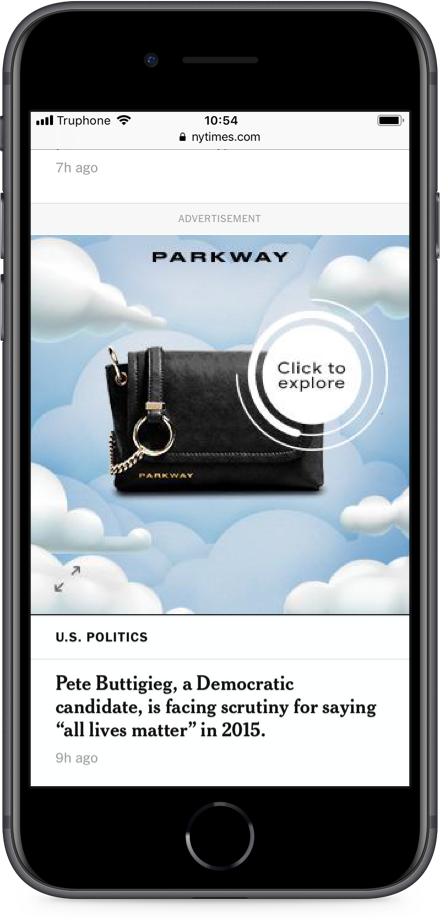
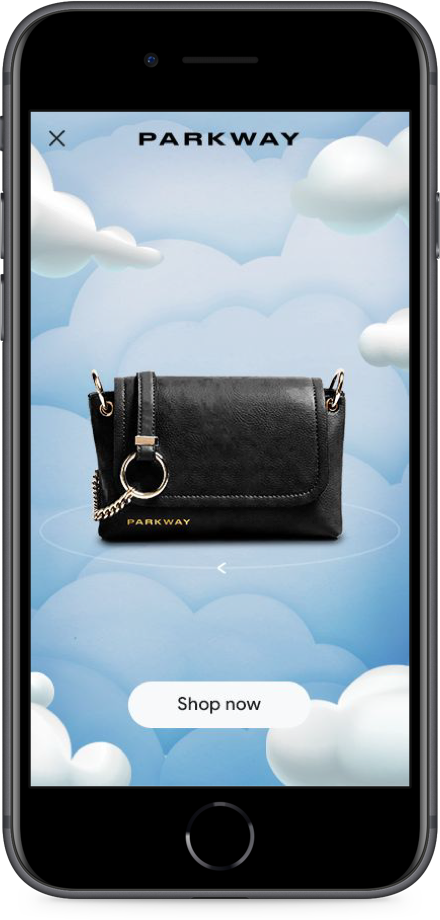
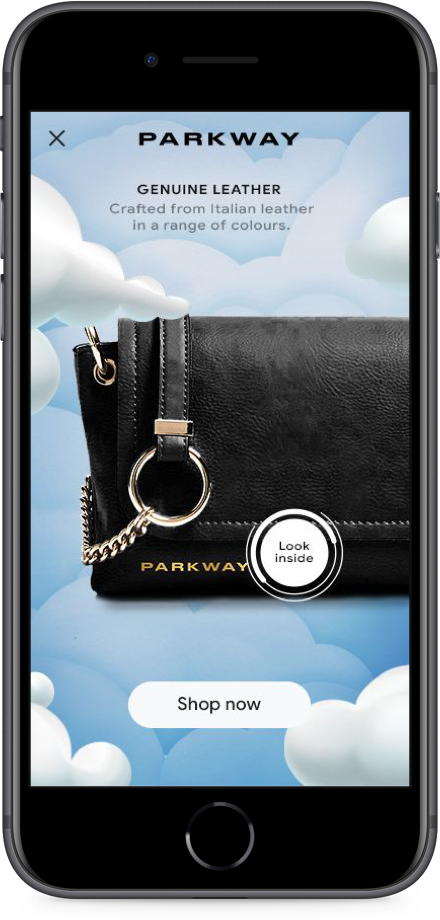
A luxury bag that's unveiled by a 3D/multi-layered stage. Inspired by Opera sets and their art of storytelling, we bring users along to tell the story behind this product. This leverages the 3D format to bring a glamorous visual representation of the product.
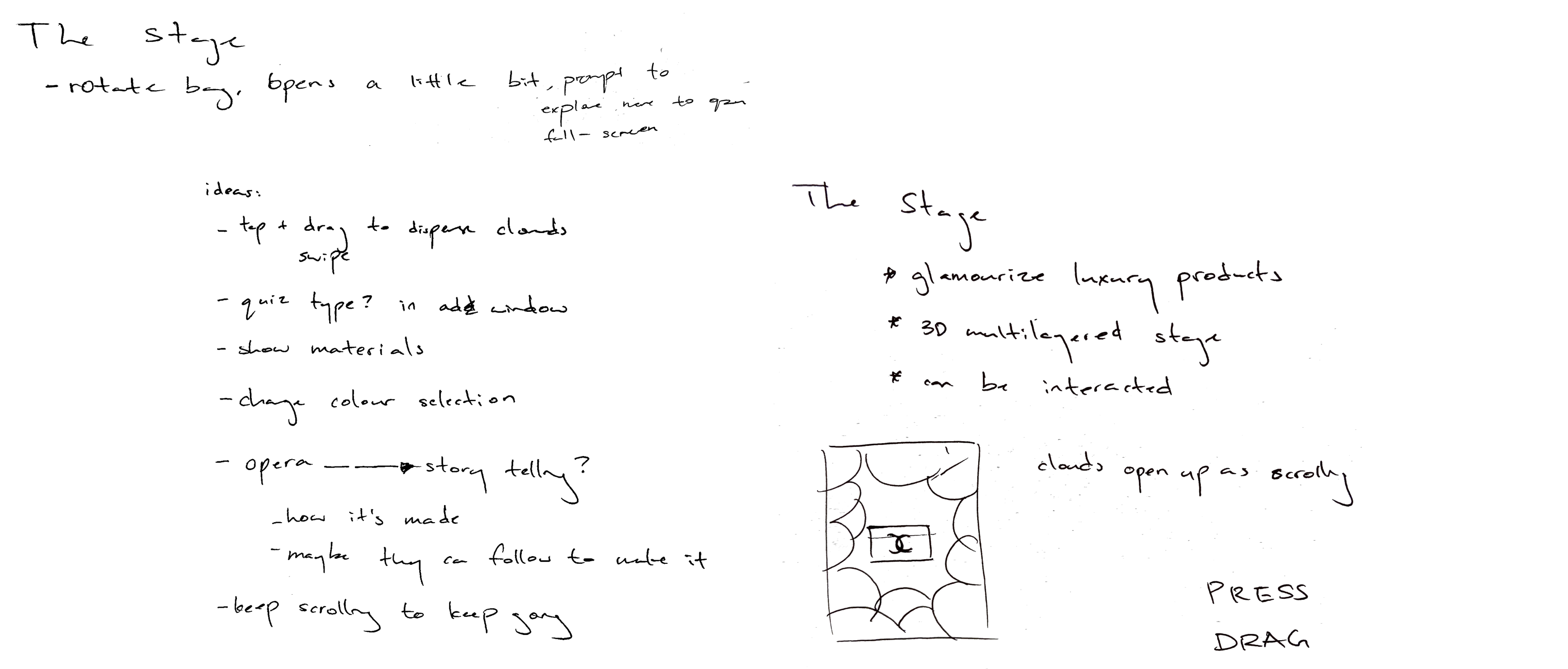
Sketches

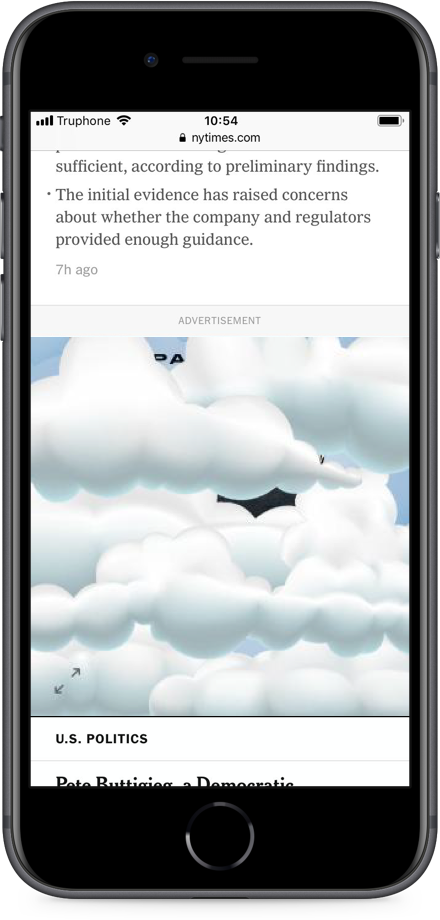
Clouds disperse as the user scrolls down the page, slowly revealing the bag. Once it's in full view, the swipe animation will fade in to show 360° interactivity. A hotspot will appear shortly after to indicate the bag can be explored further.





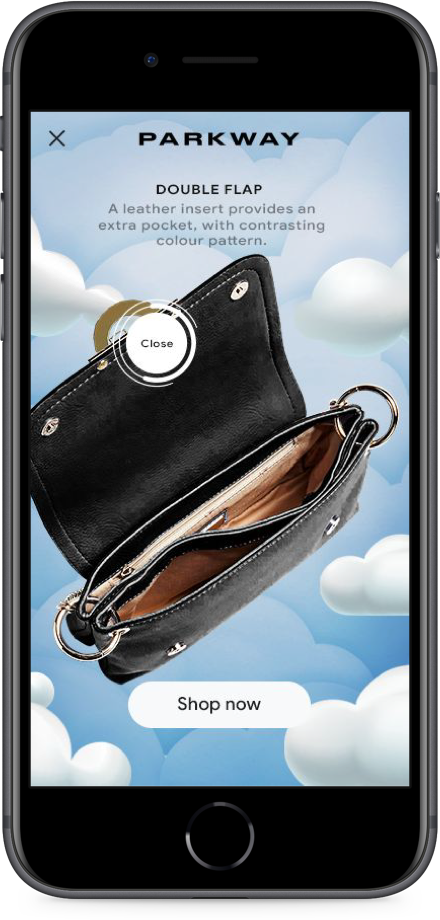
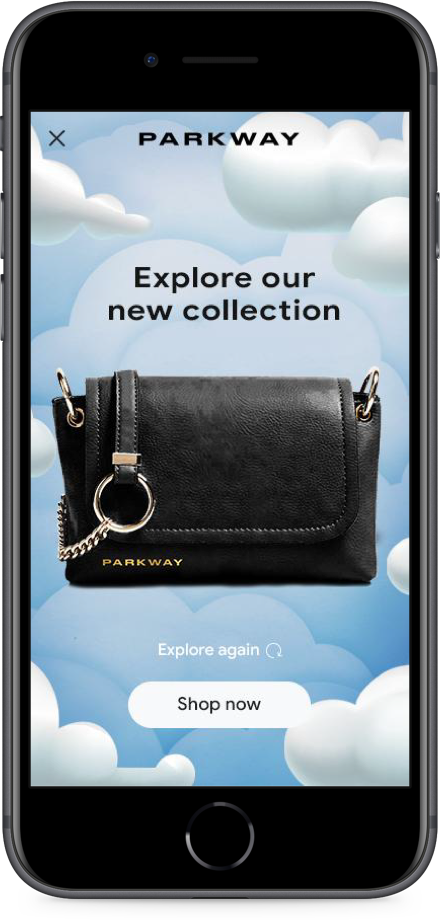
The hotspot opens the ad in full screen. The bag then automatically rotates 360° before stopping at the zoomed-in view of the front of the bag. Hotspots will appear one at a time to guide viewers through the feature of the bag, along with a short description. The last interaction returns the bag to the starting position. A CTA is visible throughout to encourage users to shop the bag.




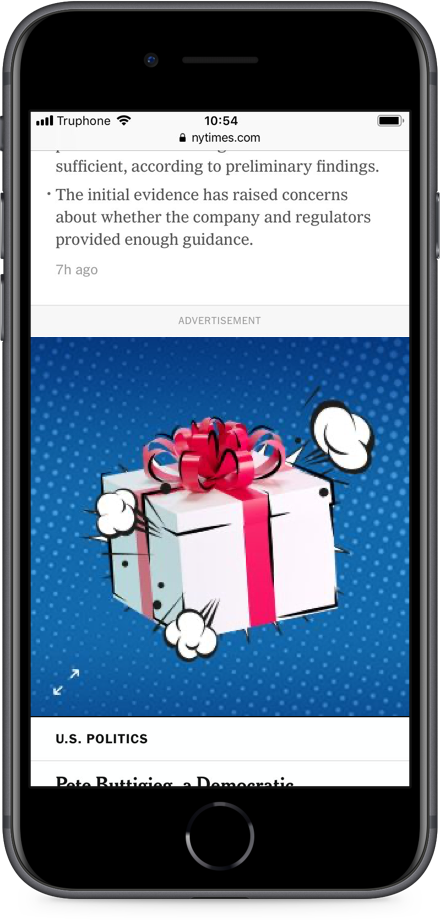
BANNER 3 — Surprise Unboxing
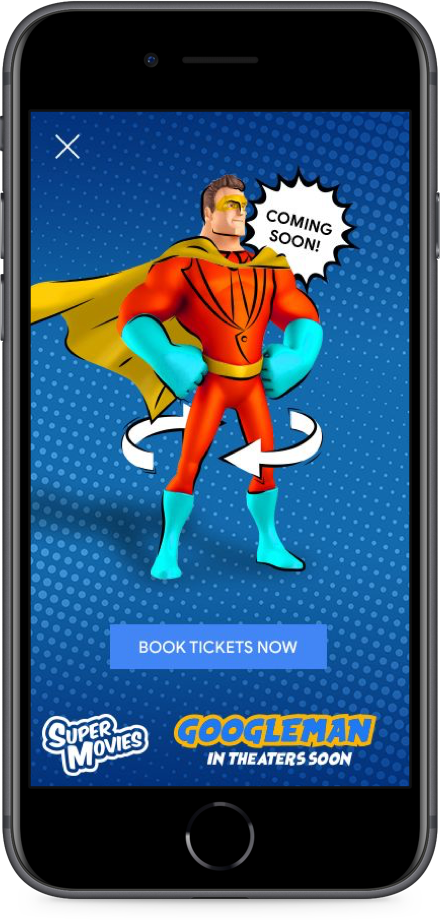
The physical unboxing experience has become the expected ritual for consumers. We can take advantage of this by triggering suspense and surprise. We unveil a new superhero for a new movie in an exciting way that captures viewer's attention and evokes curiousity for the movie.
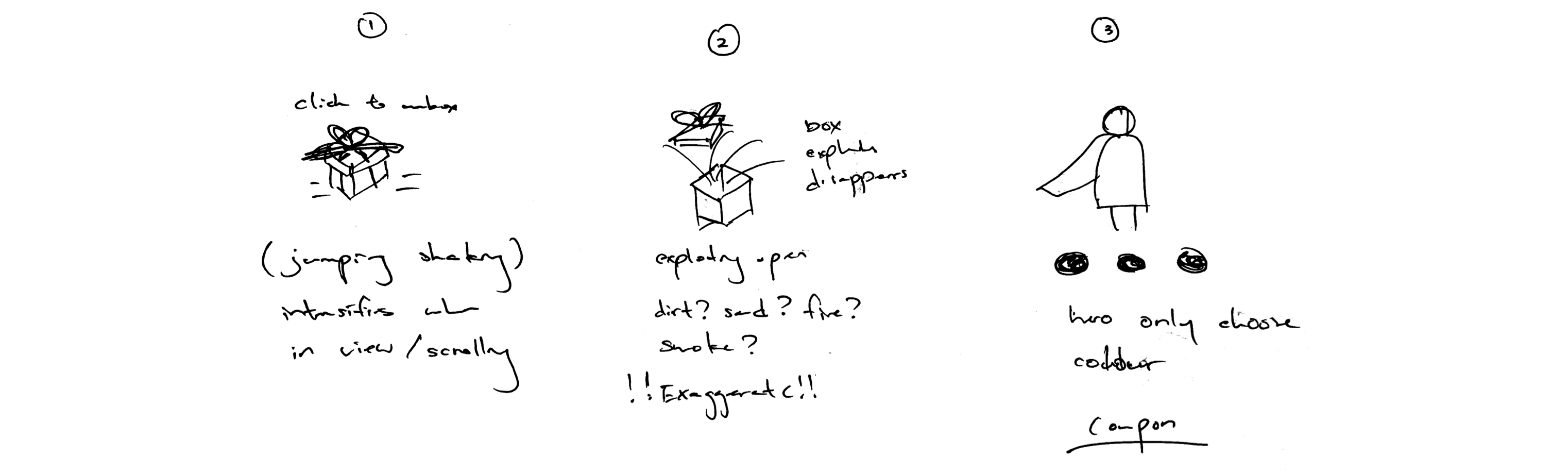
Sketches

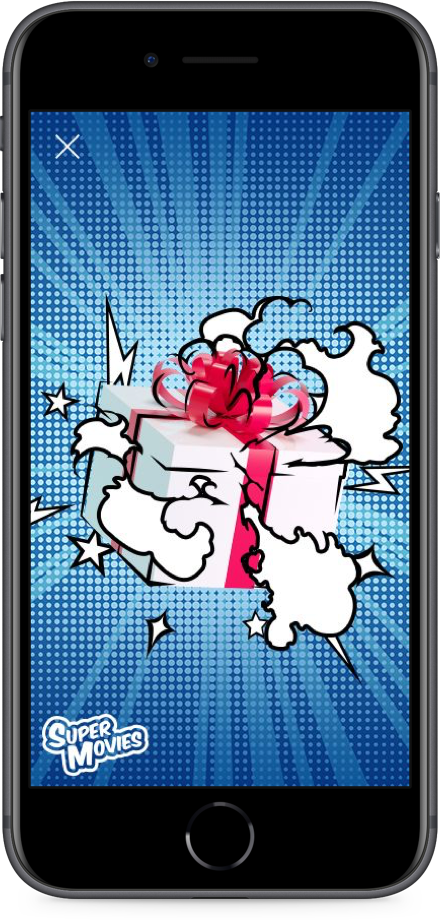
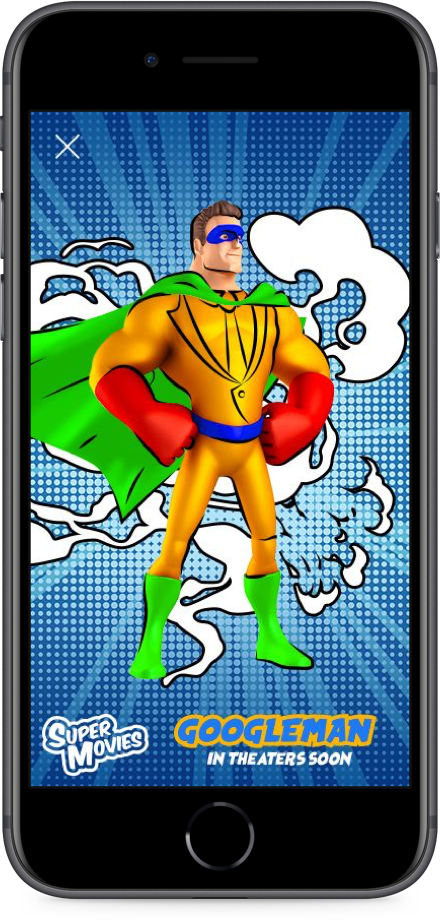
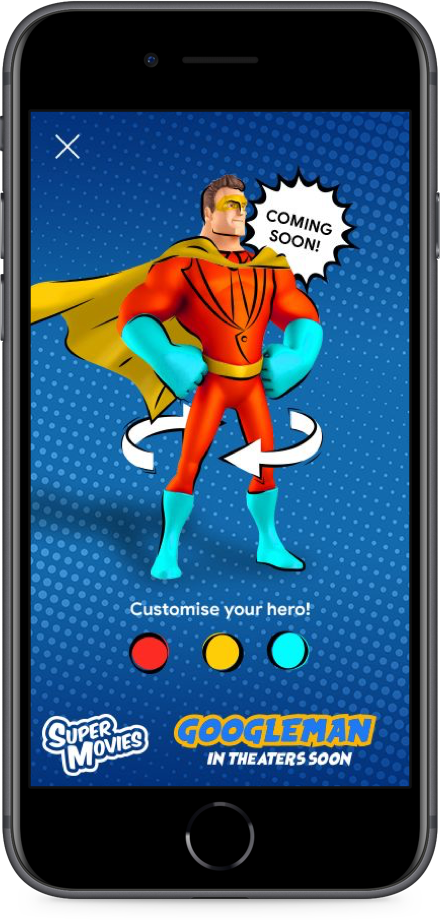
Upon scrolling down the page, the gift box bounces with fight dents punching from the inside to attract attention. Upon interacting with the box, the ad opens up full screen. The hero punches his way out and rips open the box, with dramatic explosion effects. The explosion subsides, and the hero's suit is customizable via the colours beneath him. Arrows indicate the hero can be rotated 360° by swiping. The final scene links to the movie ticket page.





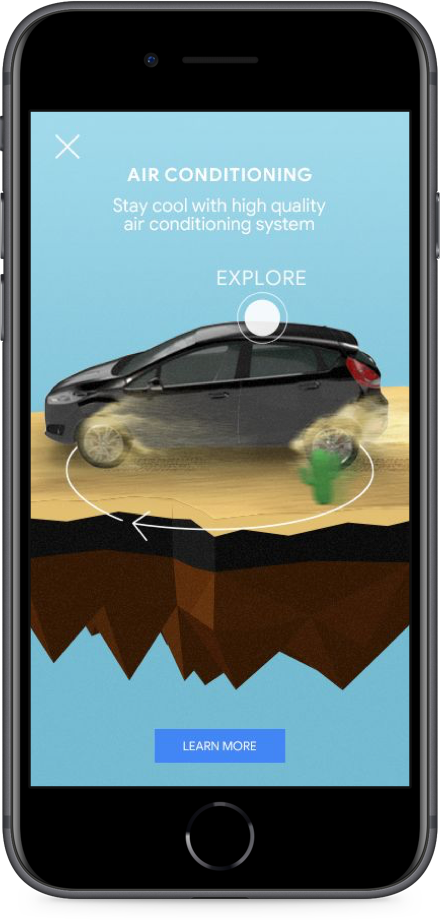
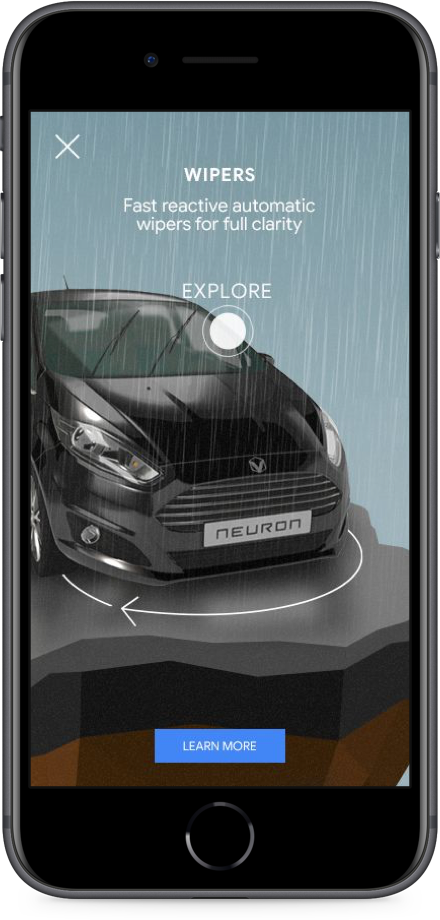
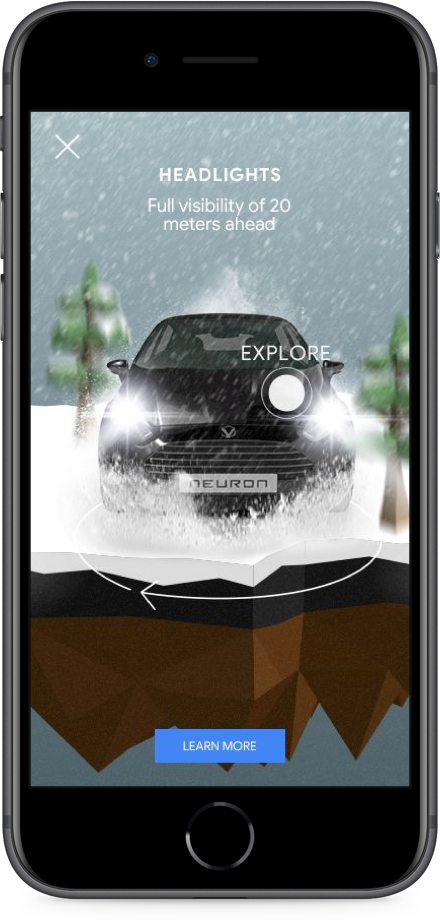
BANNER 4 — All Weather Car
A car is shown driving under different weather conditions. There would be a highlight of one of the key features that accomodate each weather condition. This demonstrates the benefits of a product in its immersive environment.
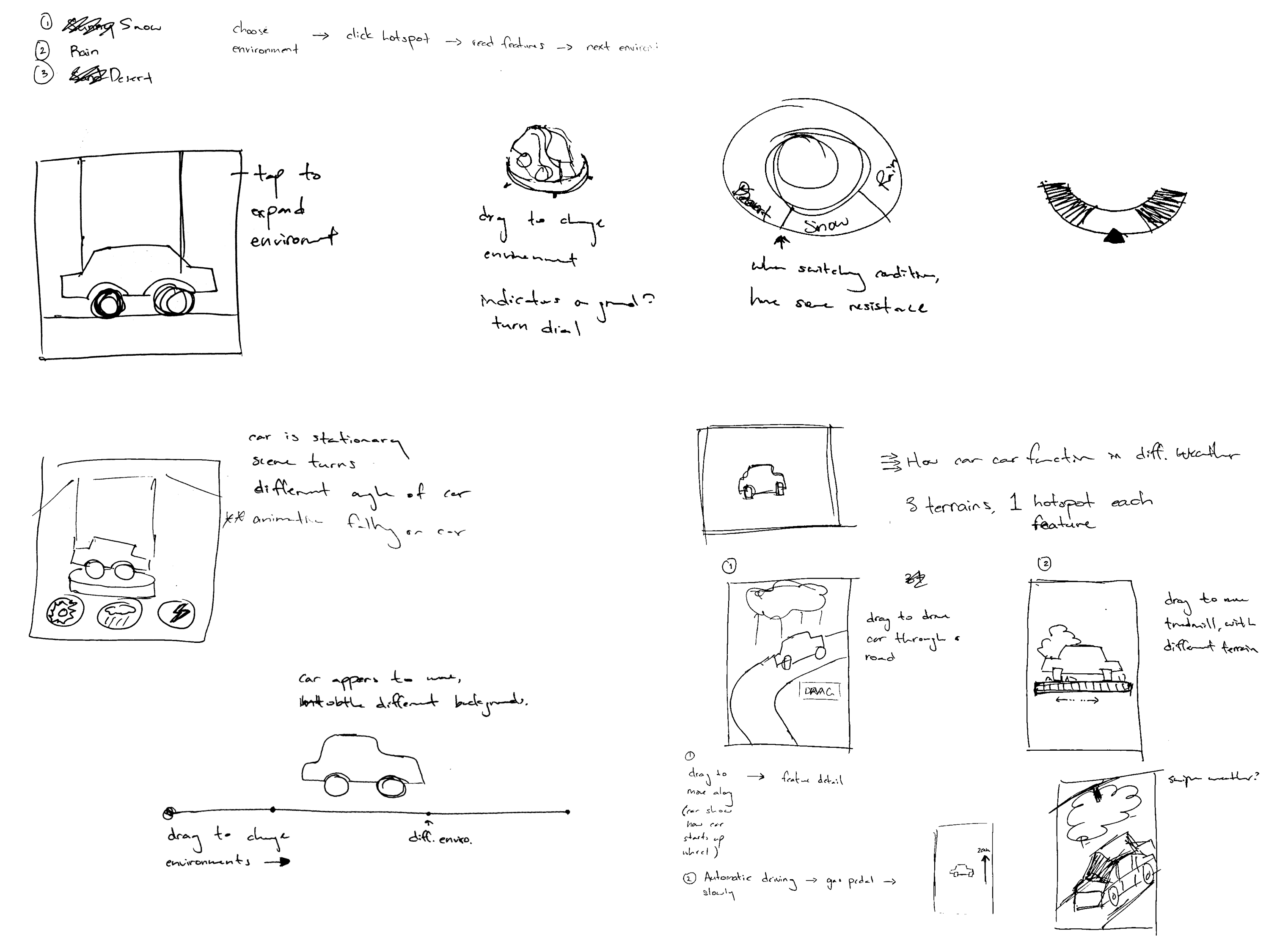
Sketches

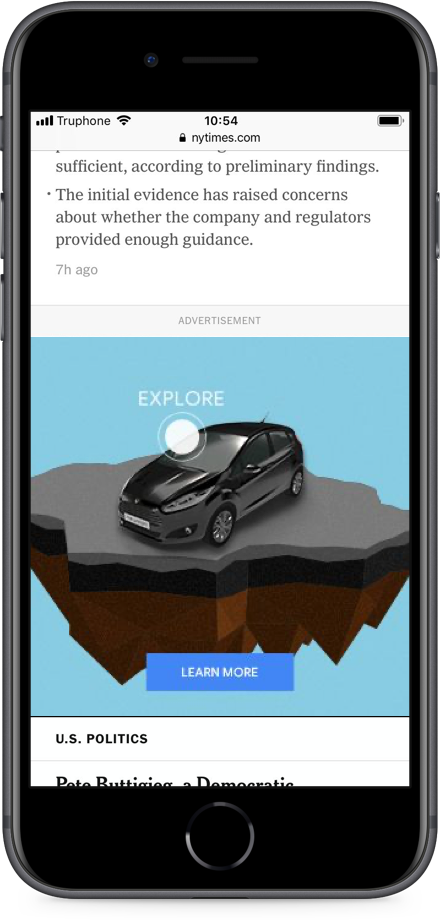
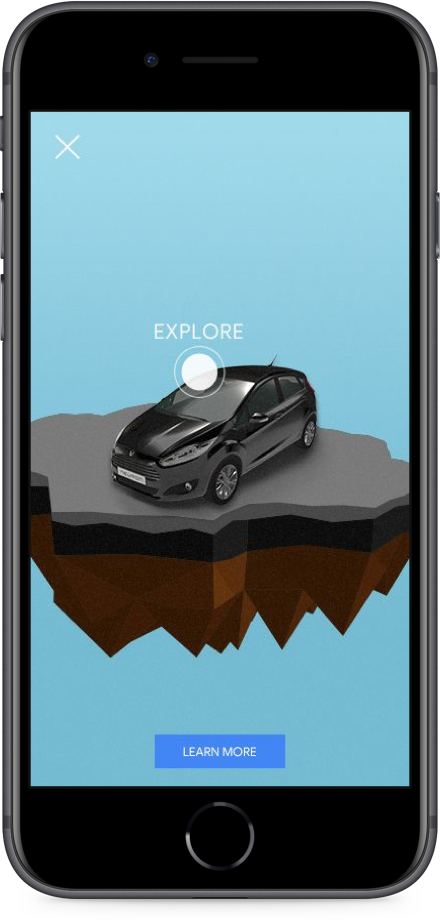
An angled view of the car on an elevated platform, with a pulsing CTA to indicate interactivity with the car. Upon interaction, the ad will open full screen with a hotspot to start exploring the car in different weather conditions. All conditions will smoothly transiton between each other. A short description highlights the benefits, and clicking on the hotspot zooms into the feature. Each condition goes on for a while before switching to the next one. A prominent CTA is visible throughout to link to the cars website.






This is an ongoing project, any further developments may not be included here.