I designed 2 experiences for showcasing the possibilities of Google Lens at the 2019 Mobile World Congress Barcelona.
Client
With
MediaMonks
Duration
February 2019
My Roles
User Experience, Prototyping

Client Context
Google Lens is an AI-powered technology that uses your smartphone camera to detect and recognize objects and offer actionable items.
Project Context
As part of the Mobile World Congress 2019, Google wants to create a fake mobile carrier brand and use it in two scenarios to showcase how retailers can benefit from using Google Lens as part of their marketing efforts.
EXPERIENCE 1 — Matchmaker
In the setting of a mobile carrier store, customers are encouraged to scan designated Google Pixel cards on the table. Tapping each card takes users to a microsite about that phone, where they can explore its features and take a fun quiz to find their perfect phone and plan bundle. They can then scan the other cards if they want to compare the phones before settling on one.
Utility in retail environment
Users have different goals in mind when visiting the mobile brand website and their retail store. How can we make this process more efficient by bridging the gap between the online and offline environments?
Goals
- Suggest the best product based on user's preferences
- Ability for users to easily compare products
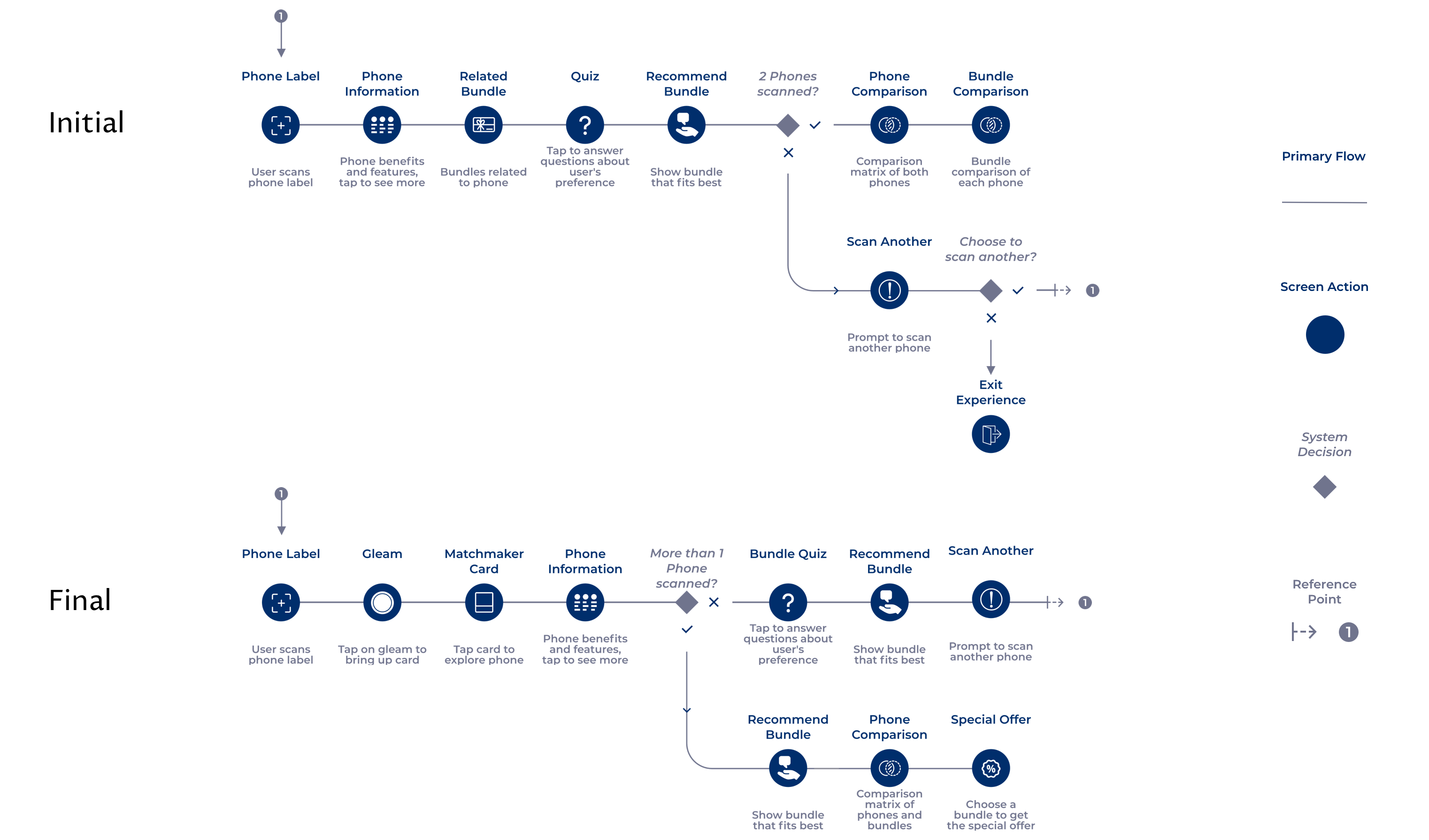
User Flow
From the initial user flow, I noticed some errors in the logic that could cause misunderstandings. So I iterated and arrived at the final flow where it's more straight forward and achieves the goals of allowing users to easily explore different phone bundles.

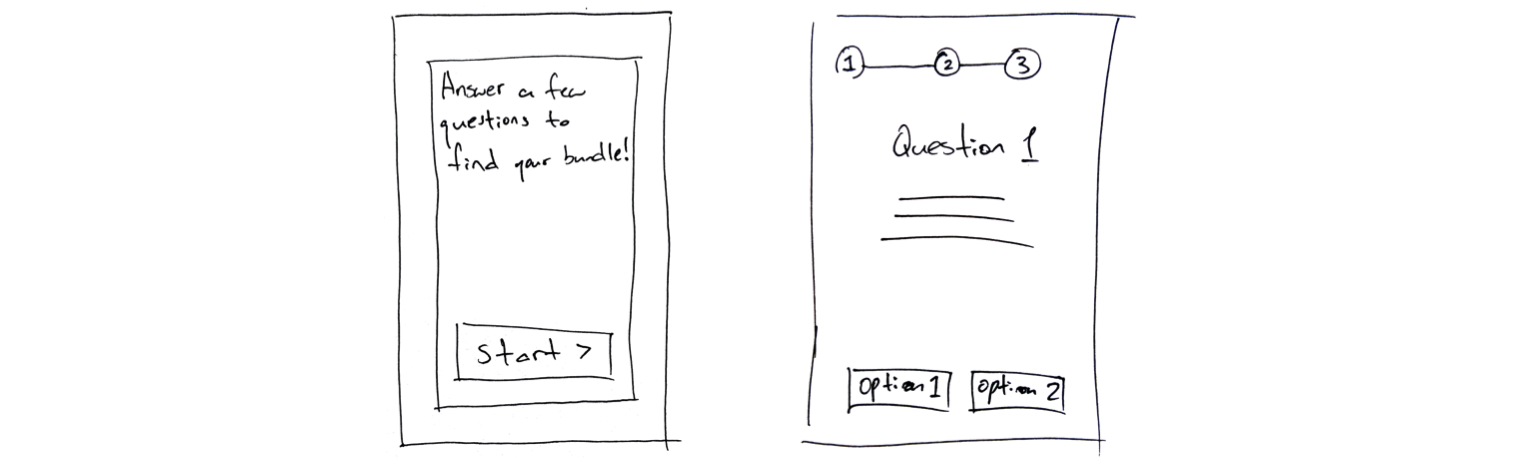
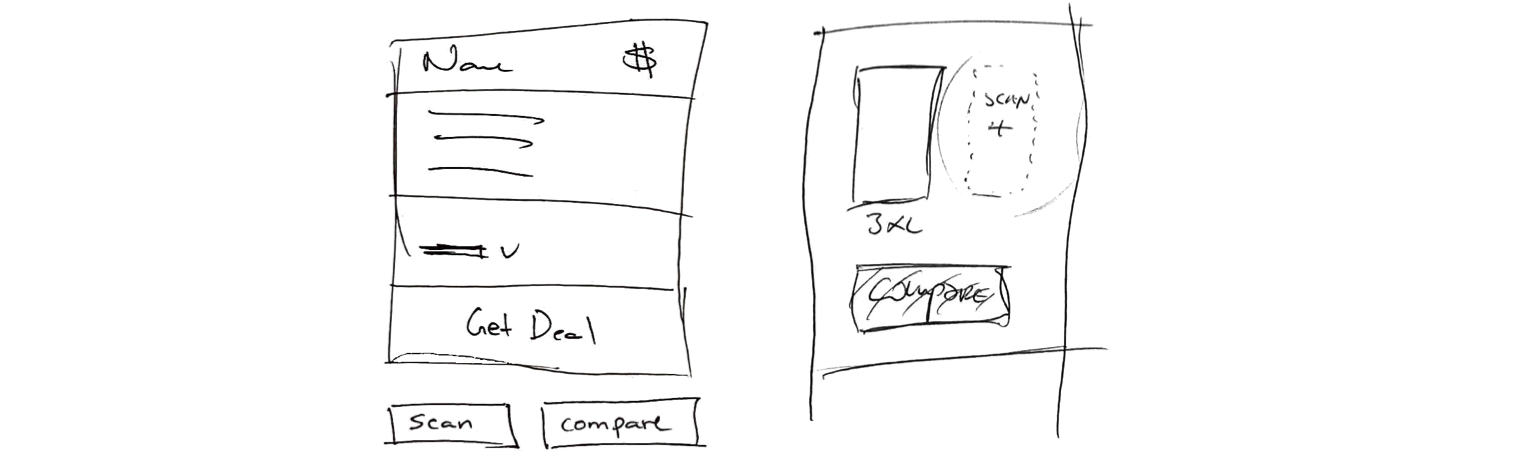
Sketches
We wanted the introduction of the phone layout to be simple and similar to its current website for consistency. So for the sketches, I focused on exploring ways to display the quiz and comparison experience.

Quiz
The quiz component should be enticing for users to see the value and goal of completing it. A short phrase will communicate this, with a prominent CTA. Keeping in mind that this is a digital engagement while in a physical space, the quiz needed to be efficient but fun.

Phones Scanned
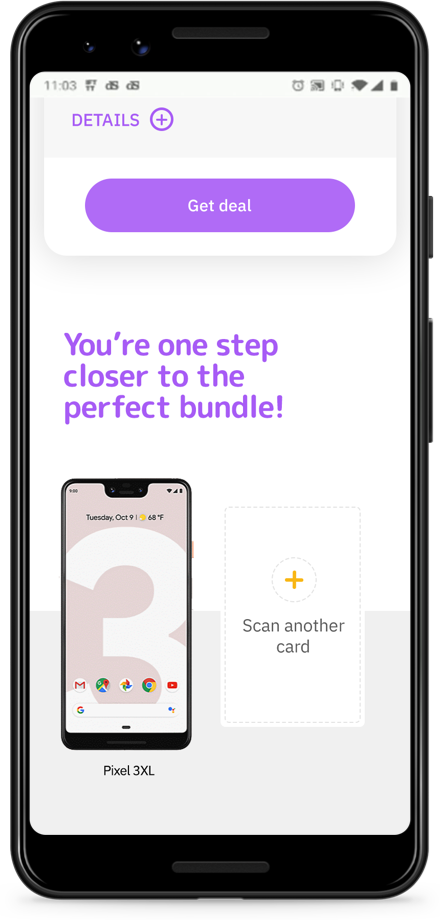
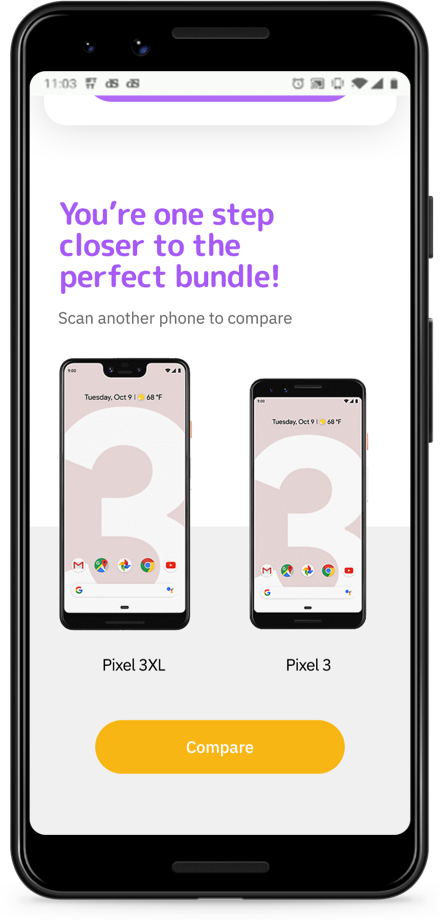
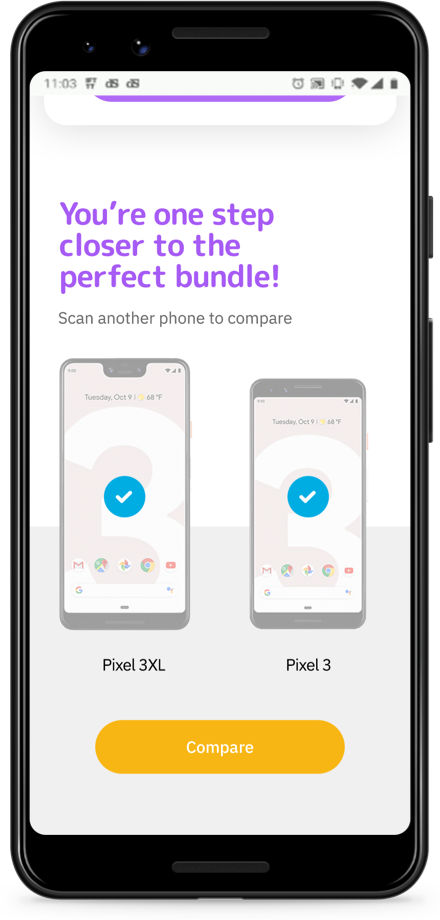
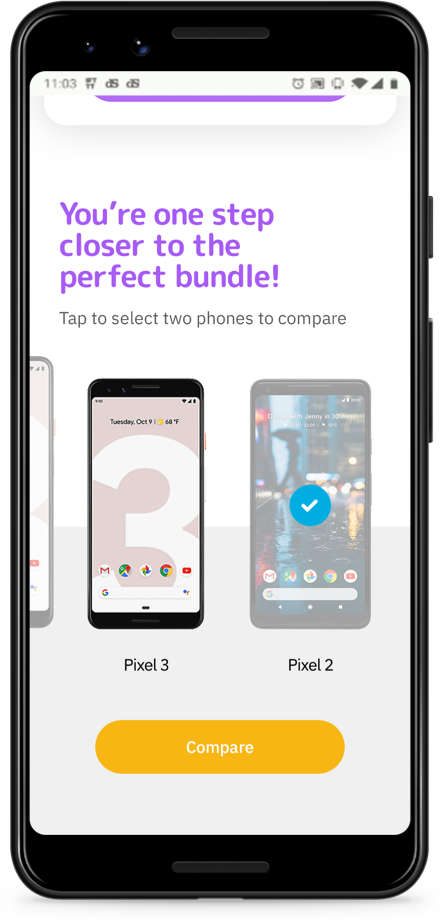
I wanted to visually show the user's scanning progress, and the next steps they can take. By having a placeholder, users would be informed to scan another phone if they haven't done so. And the CTA to compare would only be active after scanning 2 phones.

Wireframes









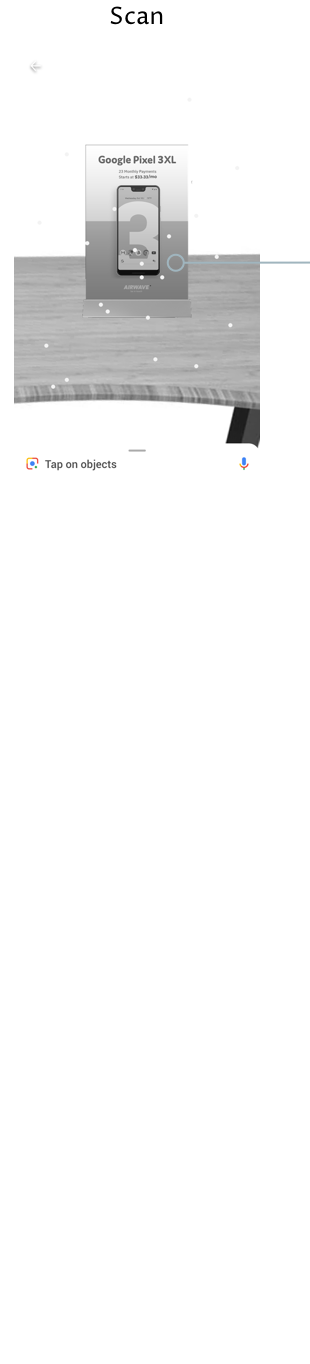
Final
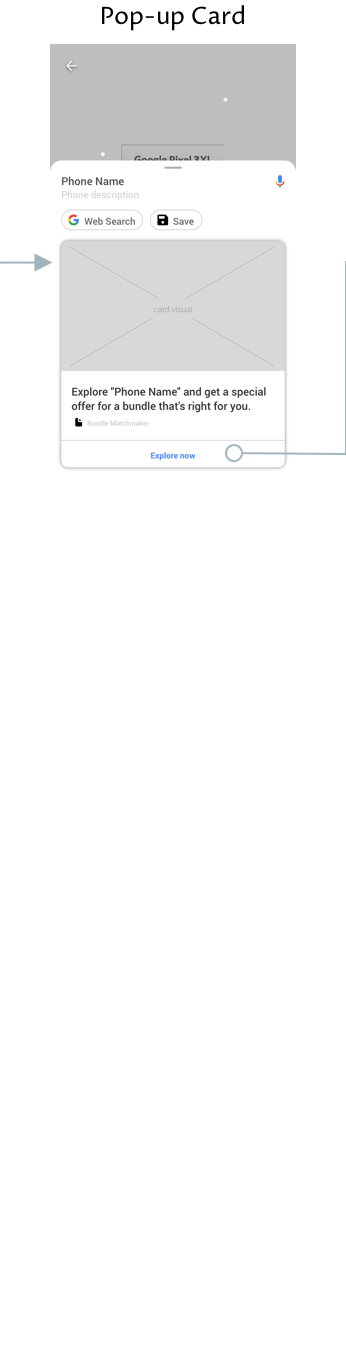
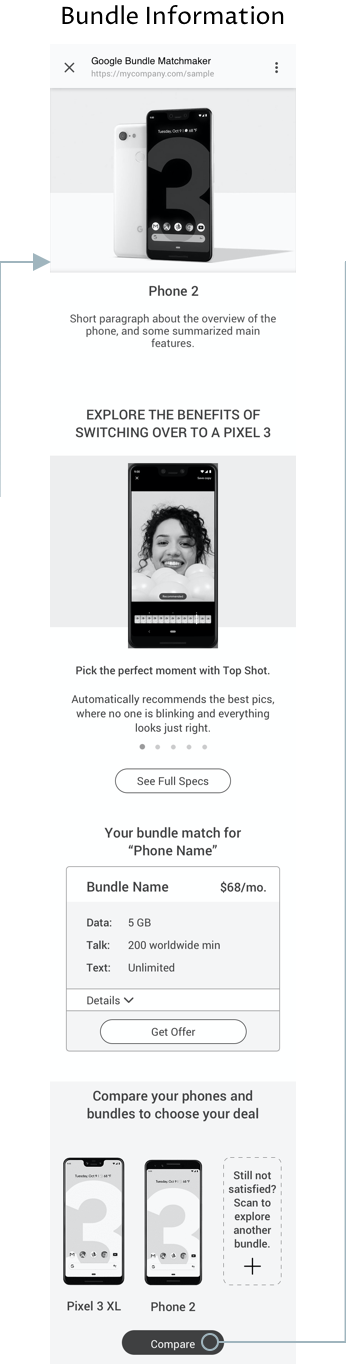
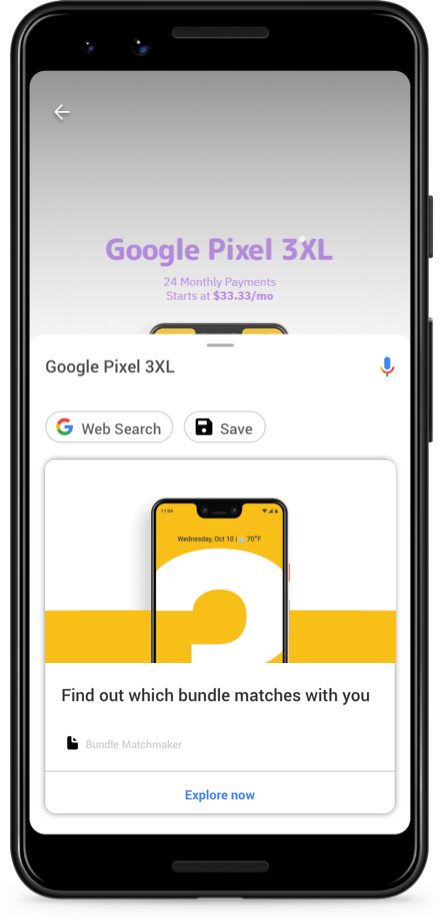
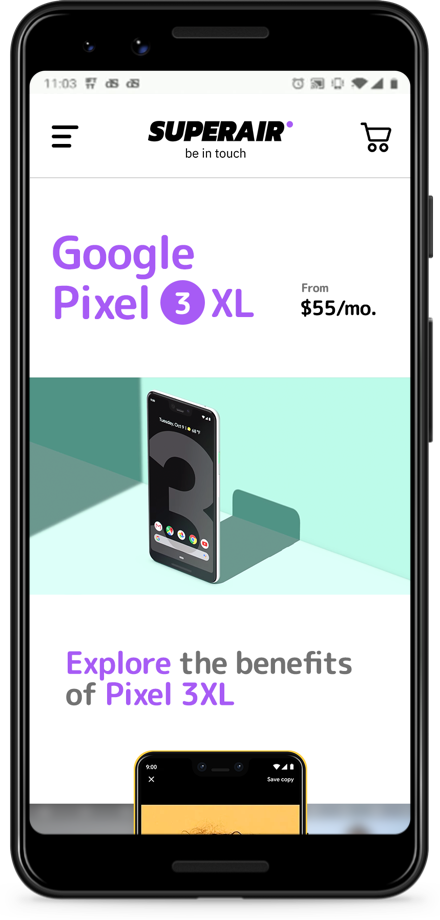
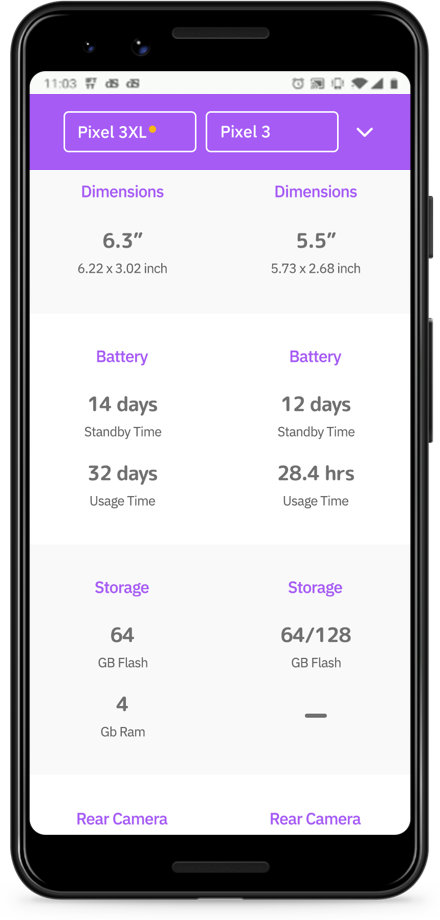
Scan to Explore
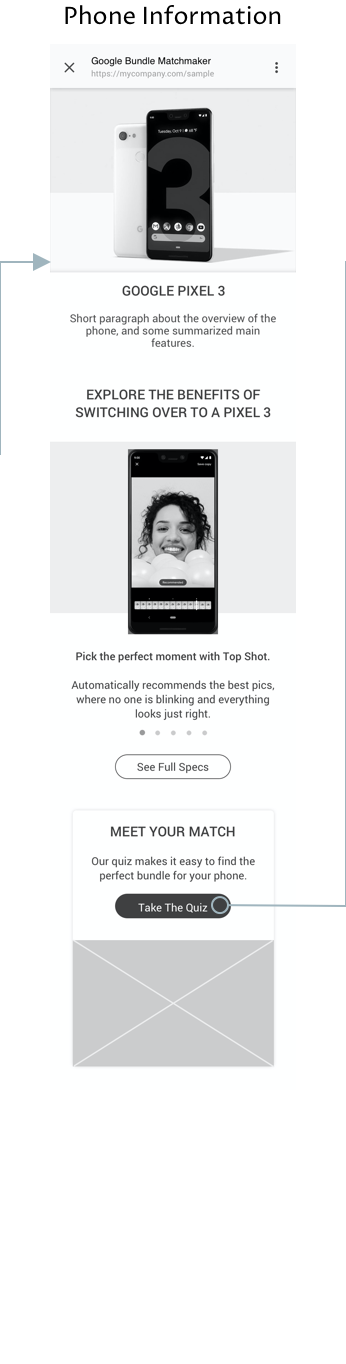
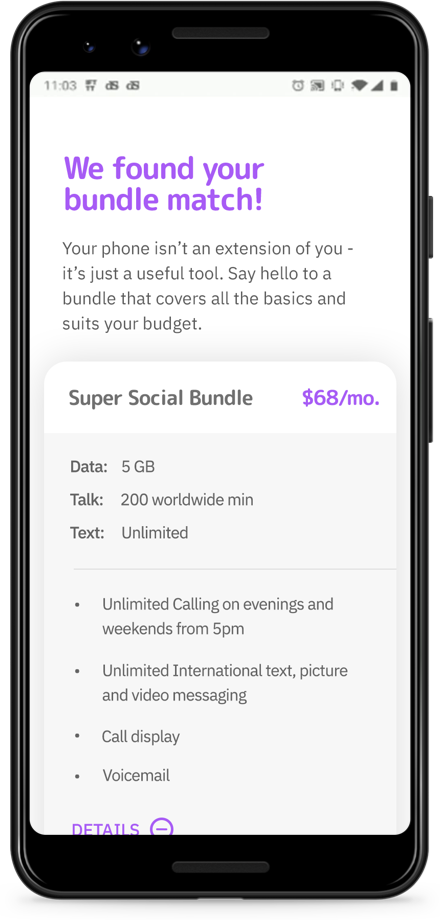
Users scan the phone card to explore benefits and features of the phone. They can tap to see additional specs and descriptions.




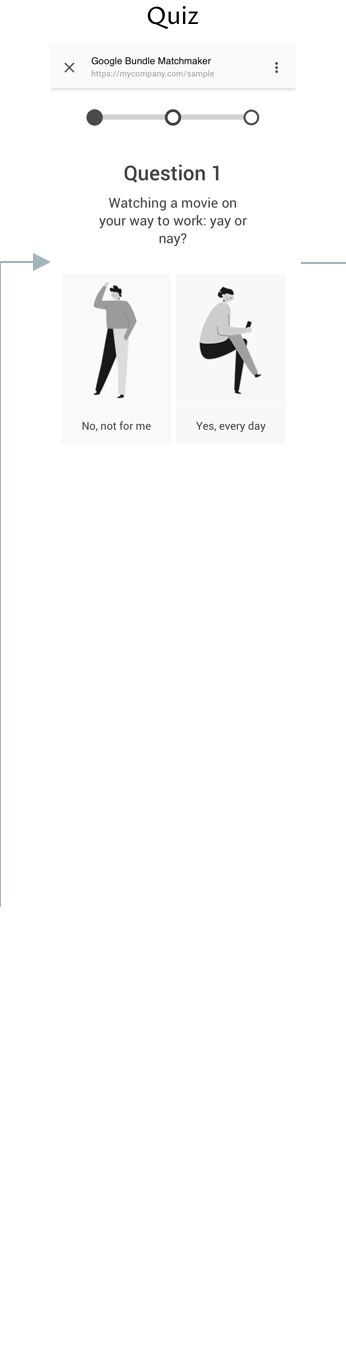
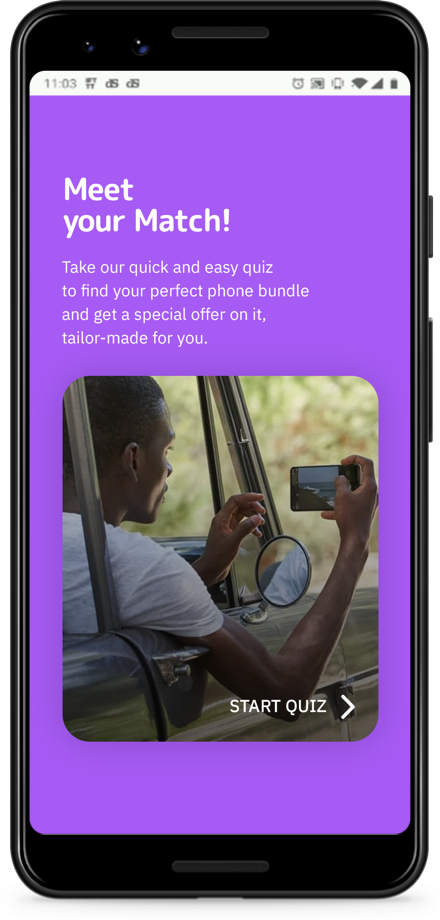
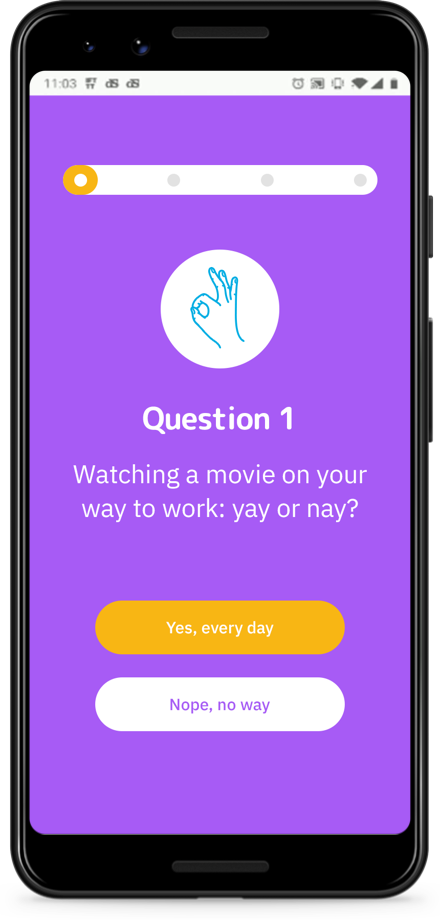
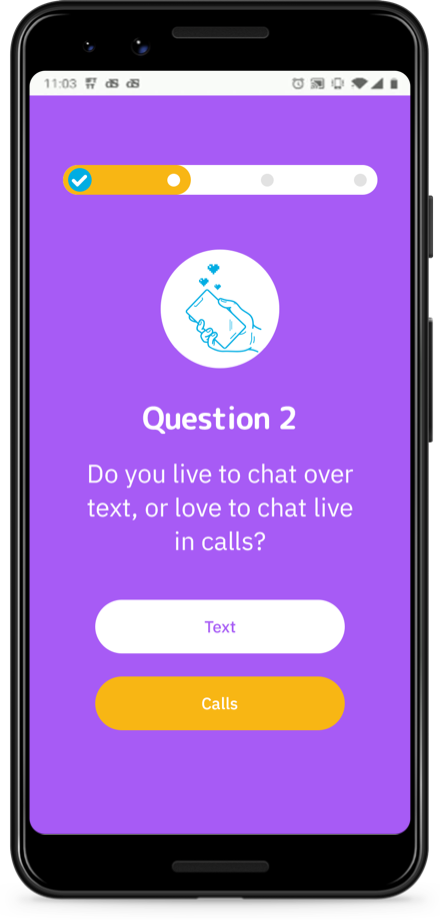
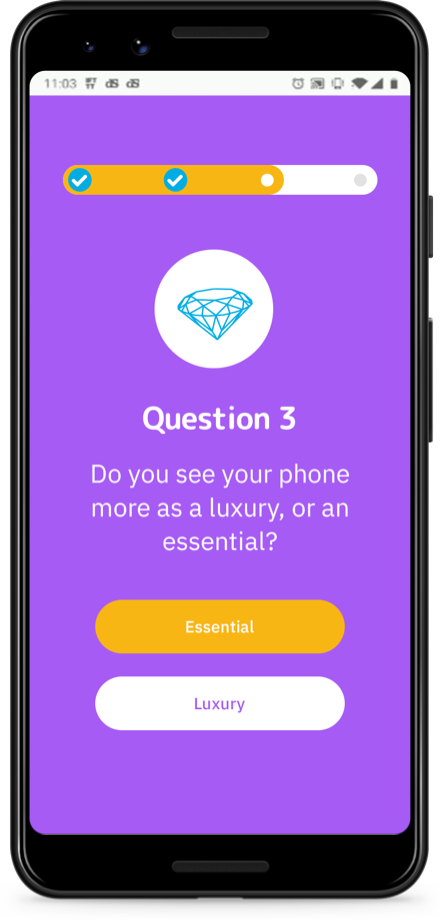
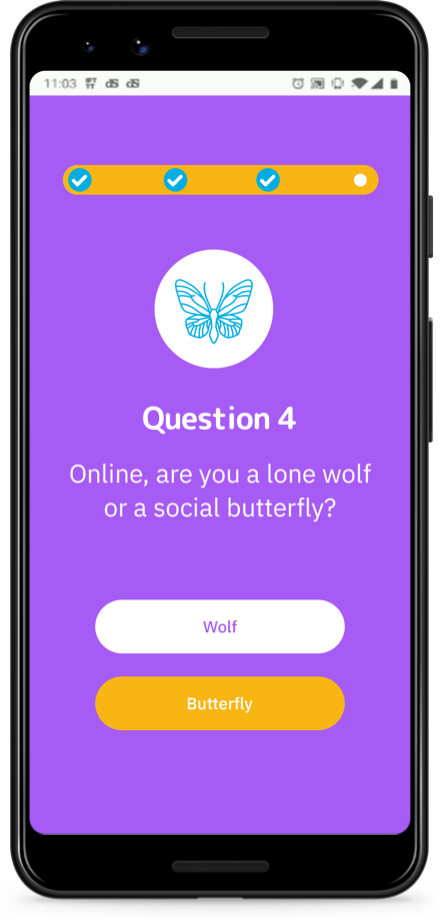
Quiz
After exploring, users are encouraged to complete a short quiz about their preferences so we can match them up with the perfect bundle.






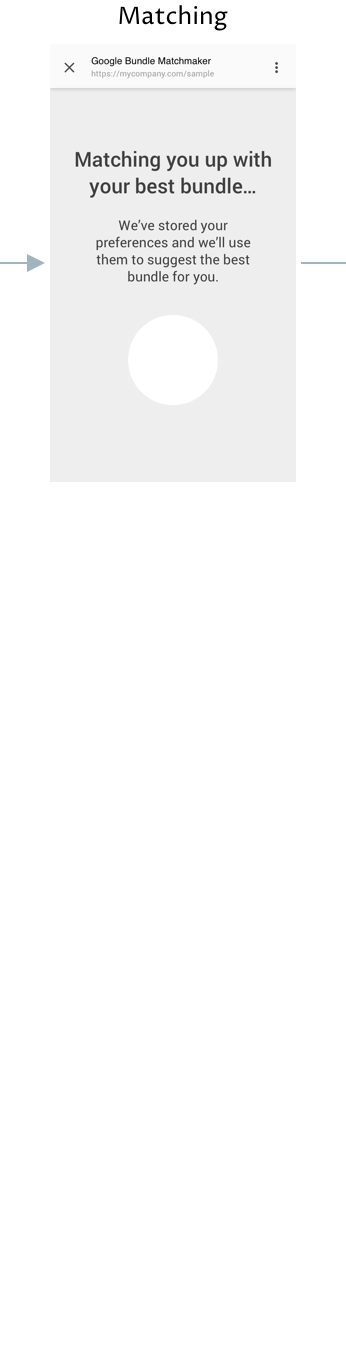
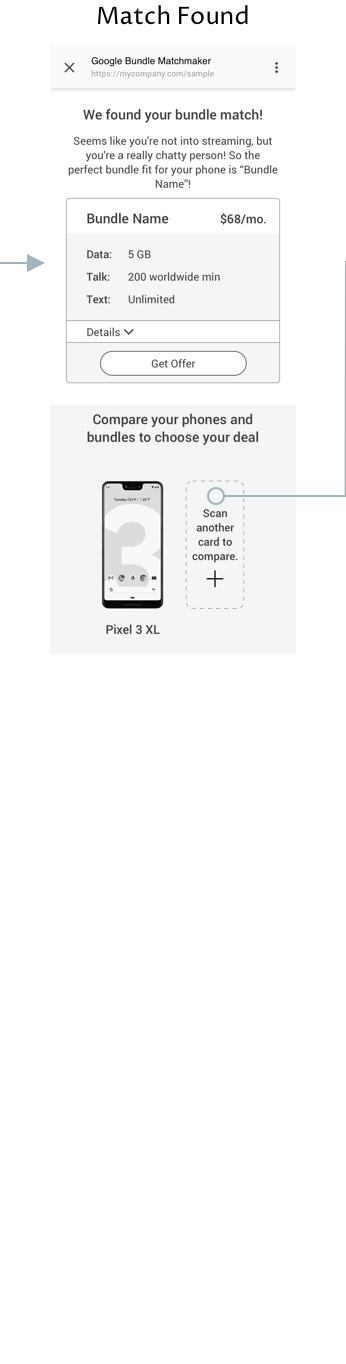
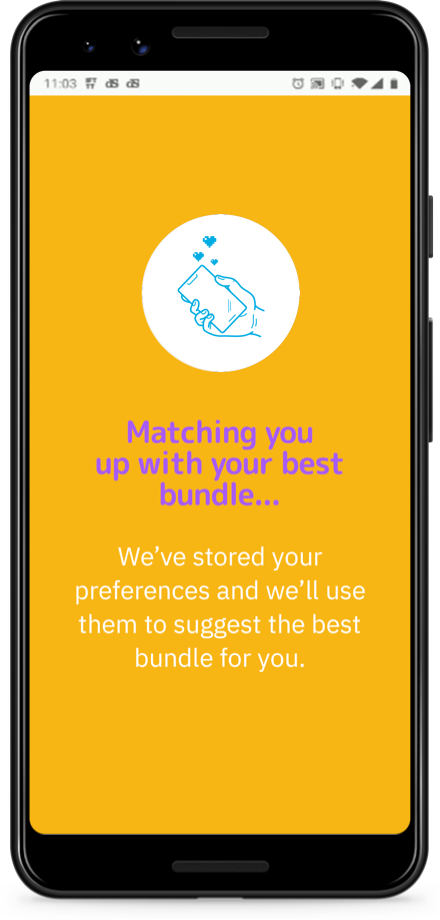
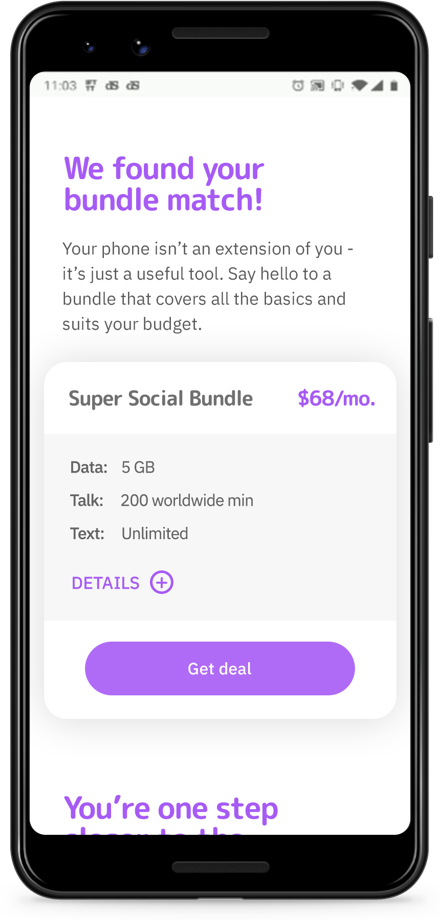
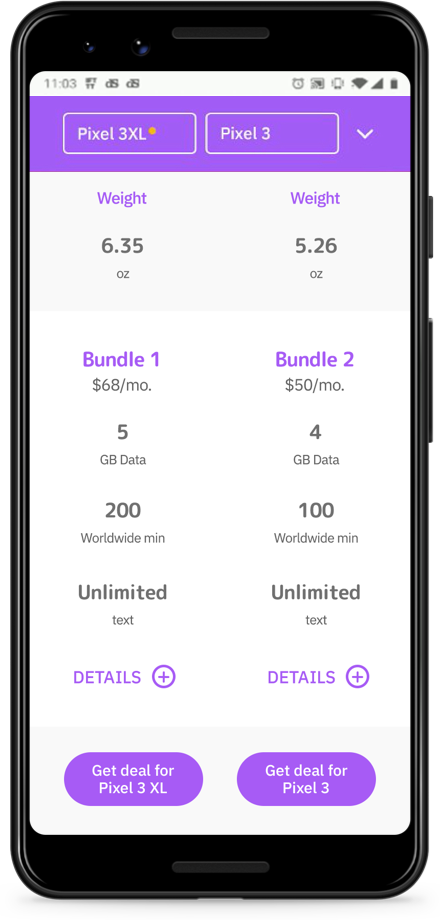
Bundle Match
When a match is found, the most relevant information about the bundle is shown. Users are then prompted to scan another phone so they can do a comparison.






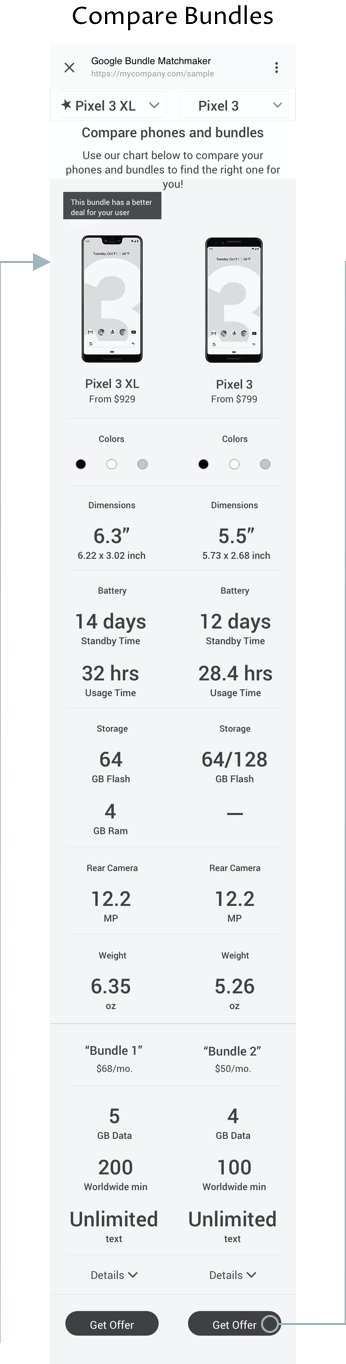
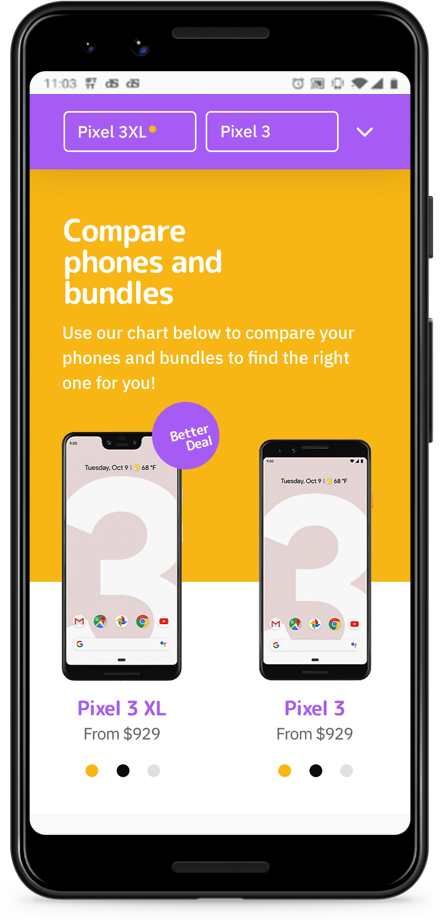
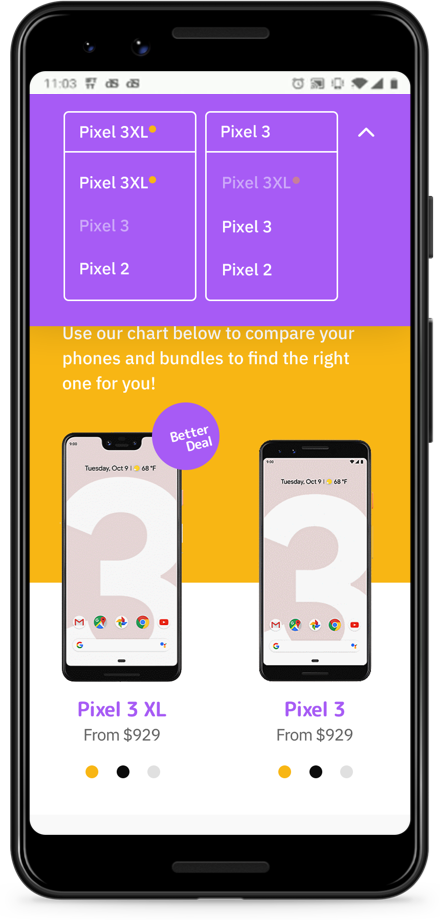
Comparison
After selecting 2 phones, users can compare their specs, prices and bundles. An indication will highlight their best bundle fit. If more than 2 phones are scanned, they can choose which ones to compare via the drop down header.




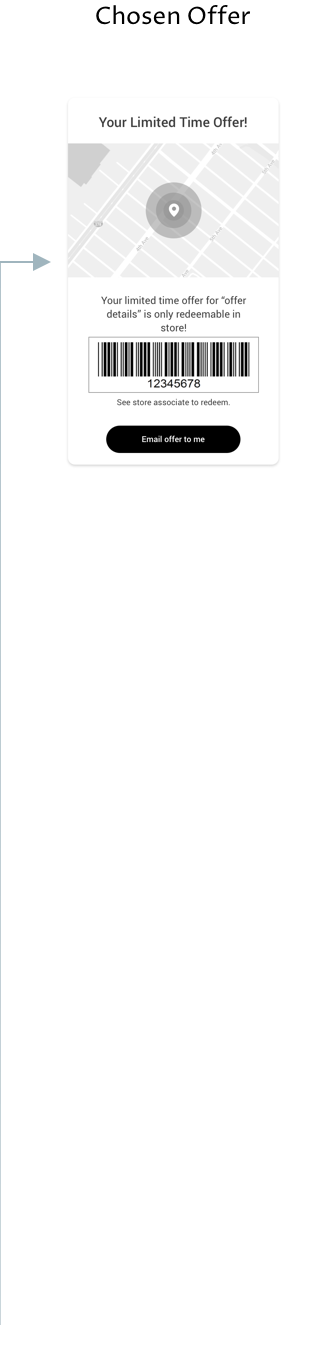
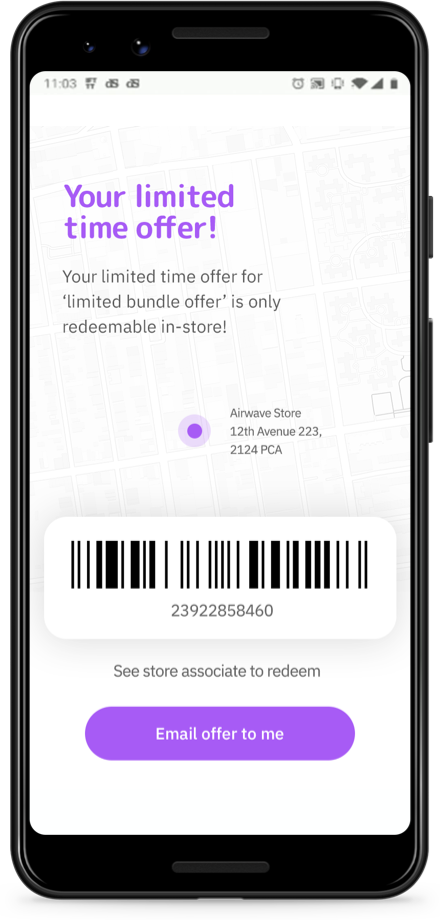
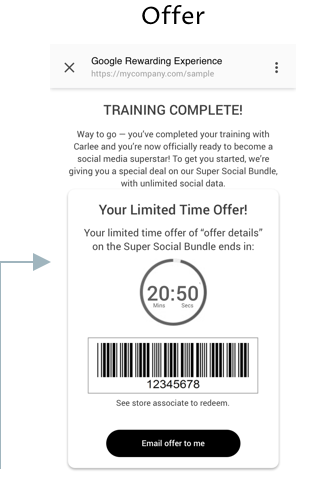
Offer
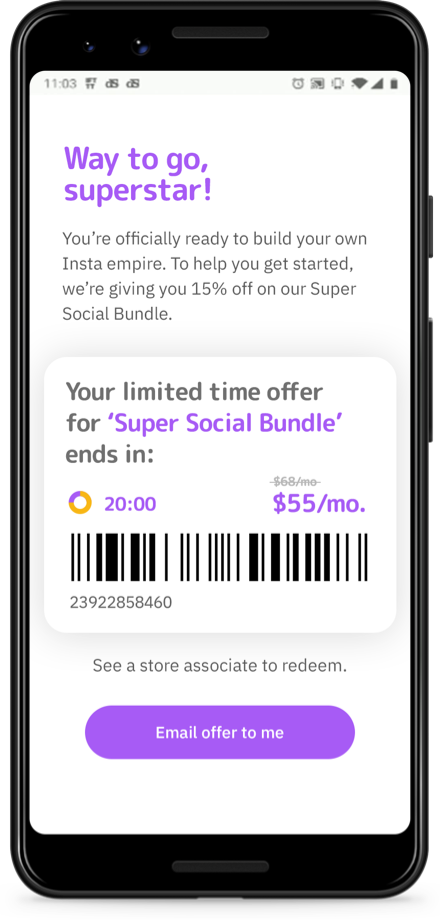
Selecting a bundle will bring users to the special offer screen that instructs them on how to redeem, or they can choose to email it to themselves and redeem it later.

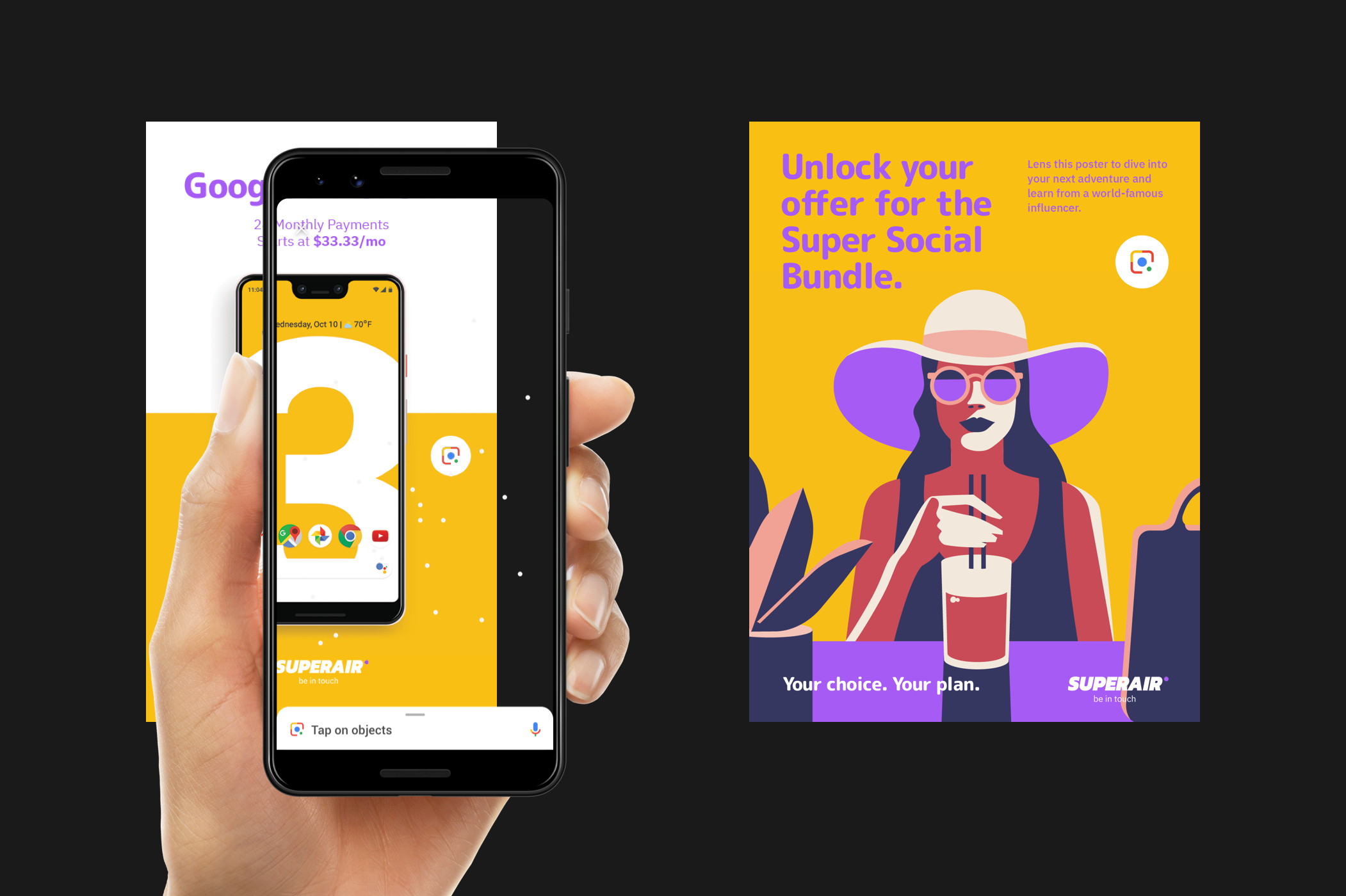
EXPERIENCE 2 — Influencer
Complete a training program with a fictional social media influencer (Carlee Close) to unlock a special offer. Scan the poster and chat with the influencer to complete a series of challenges, where users will learn all the tips and tricks to become Insta-famous.
Unique and rewarding experiences
Recommendations from someone they know can impact a user's purchasing decisions. How can we utilize user's familiarity with brands and entertainment entities to provide special offers?
Goals
- Create a sense of engagement for users to the influencer via a chatbot interface
- Provide a fun experience to receive a unique reward at the end
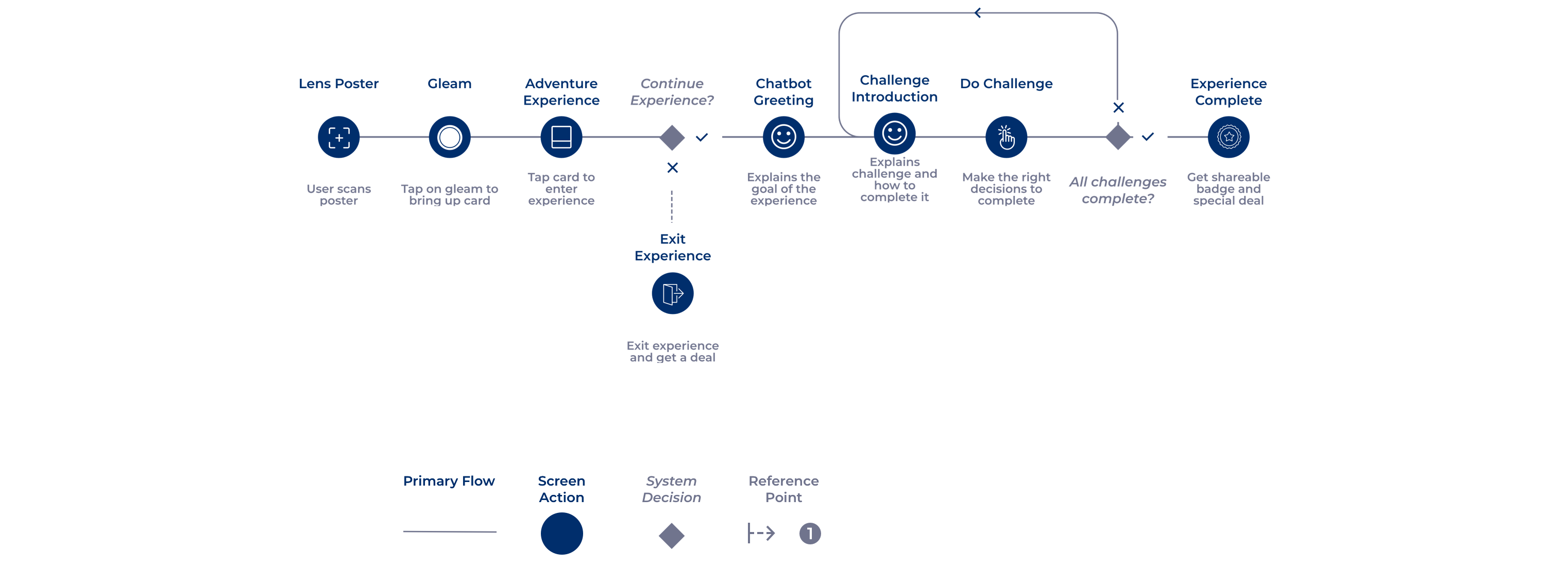
User Flow
I created a user flow to map out the chatbot interface and how users can interact with it.

Wireframes
I created the wireframes to show the flow of conversation, with an example of the type of challenges and fun interactions we can provide users.









Final
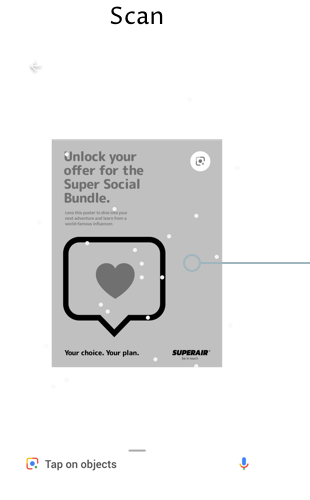
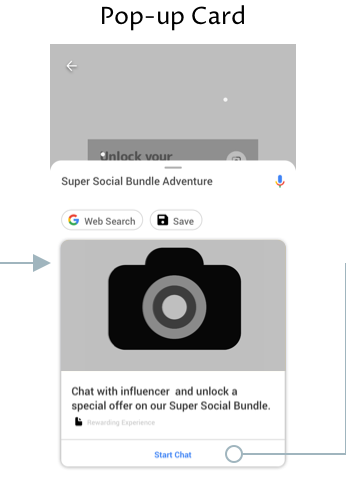
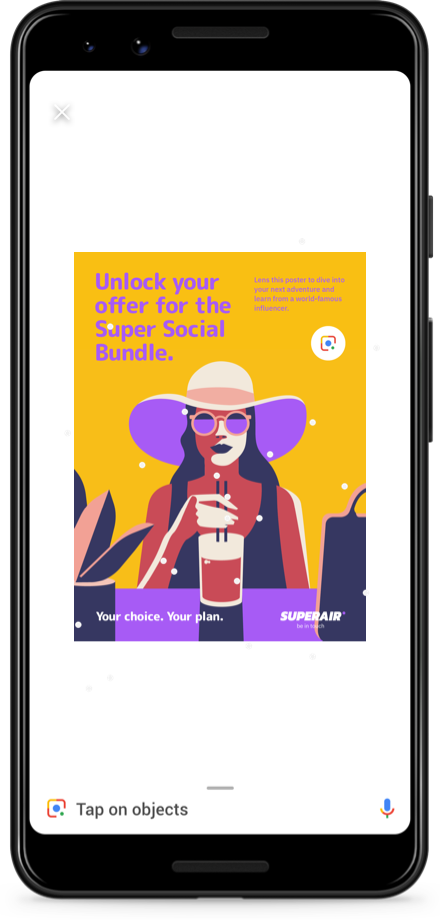
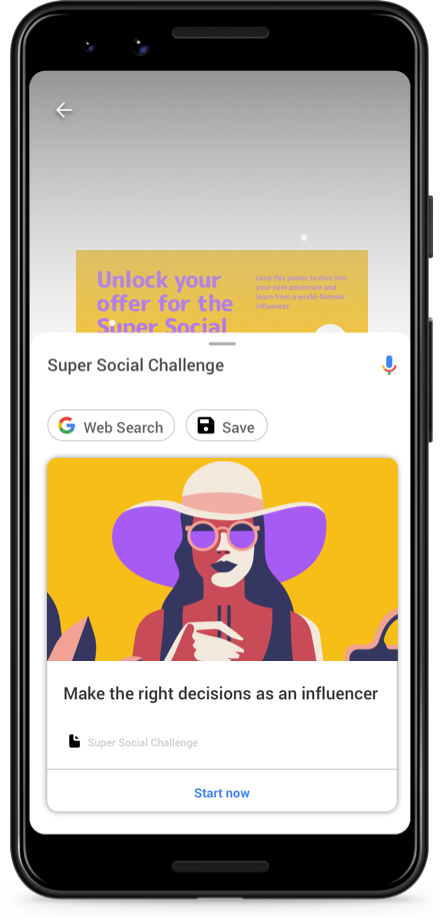
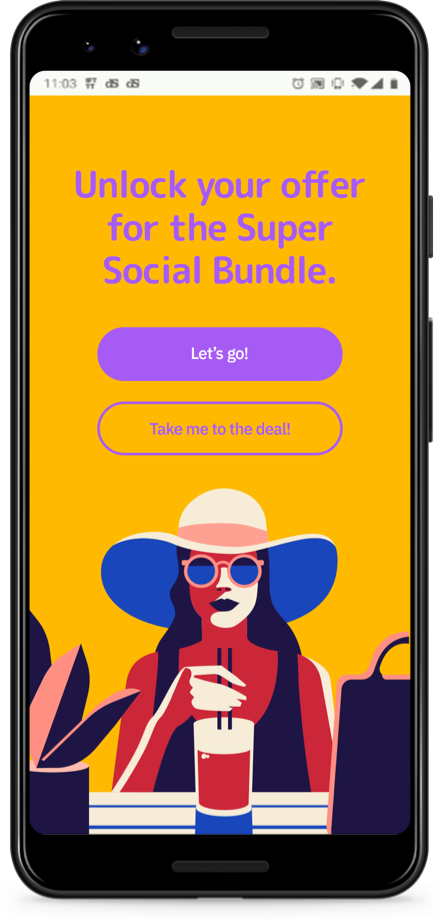
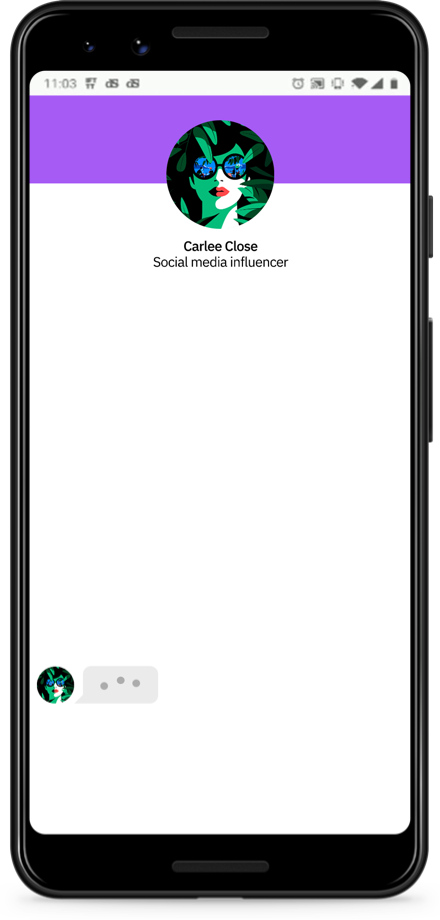
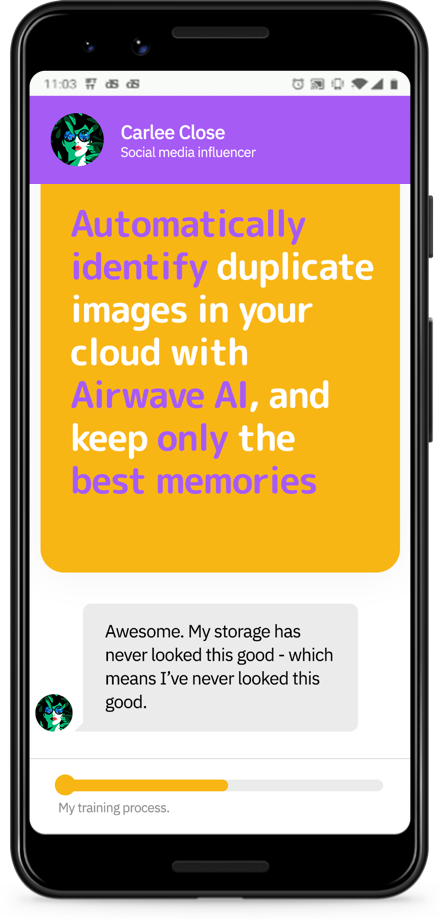
Scan to Start Chat
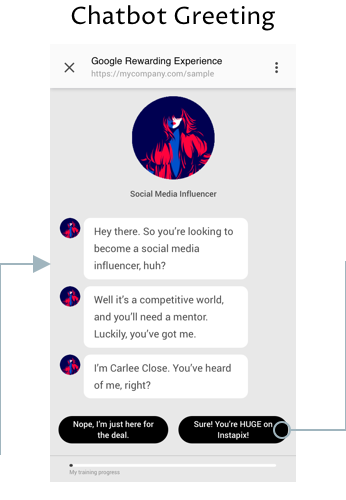
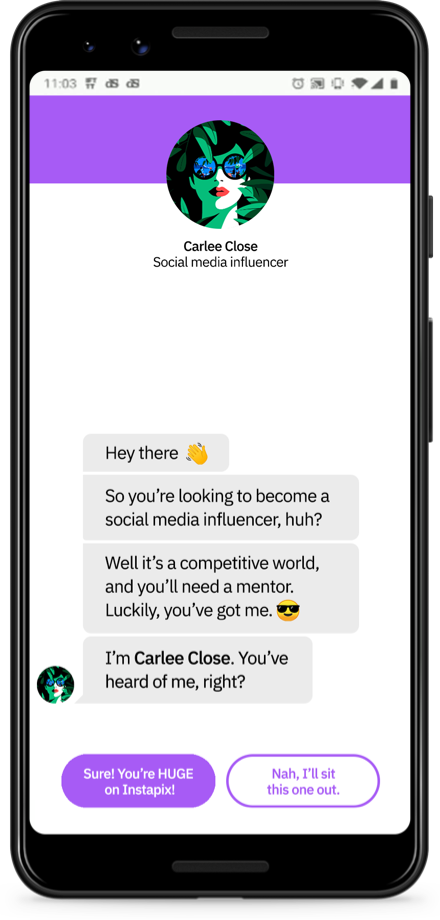
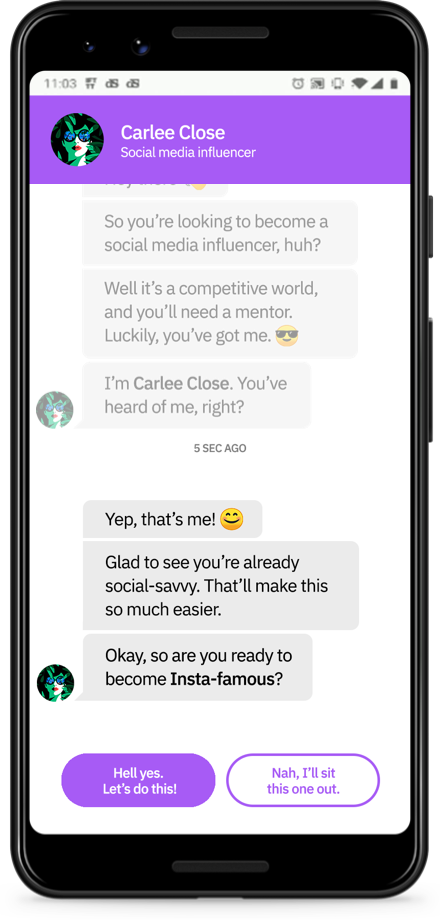
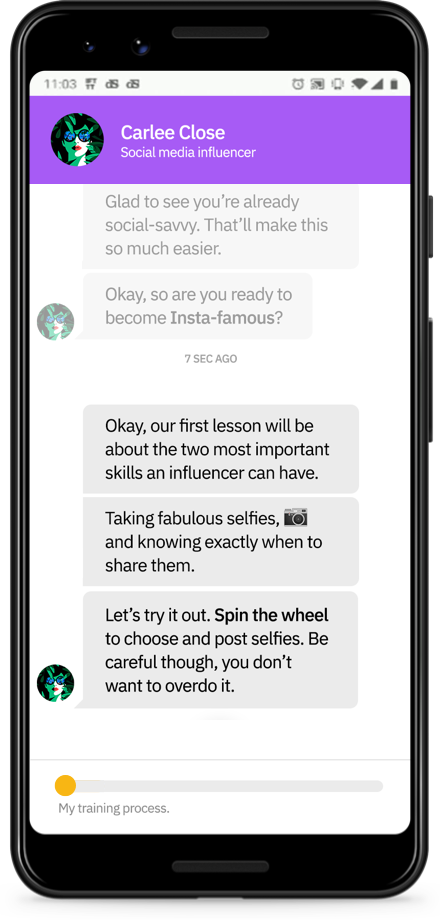
Users scan the poster to start the experience. A welcome message allows the chatbot to greet the user and set expectations on what the user will accomplish, and sets the tone and personality of the chatbot. User selects their input by clicking one of the options displayed. To resemble a more natural conversation, typing indicators allow time for the user to read the previous message and imply there are more messages to follow.






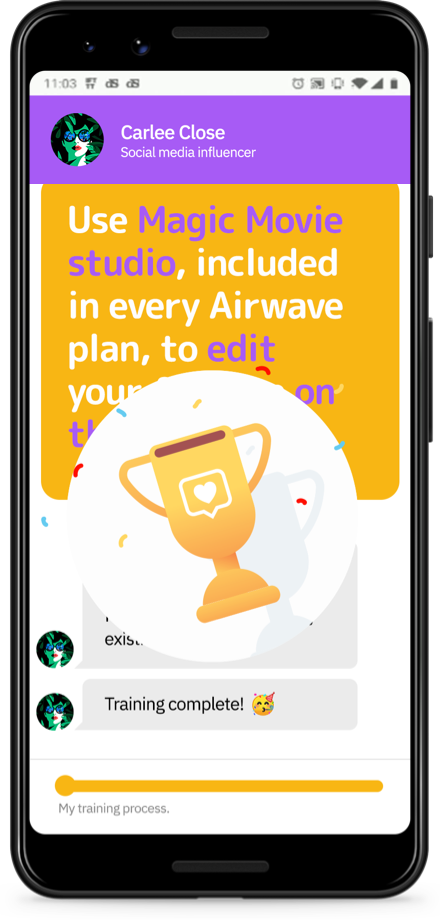
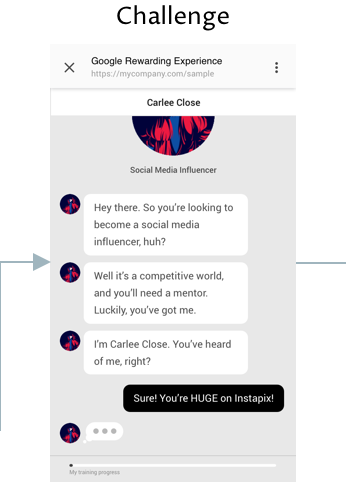
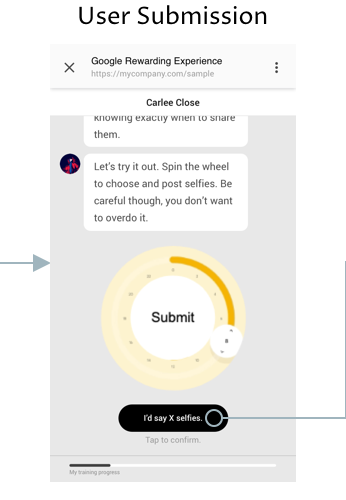
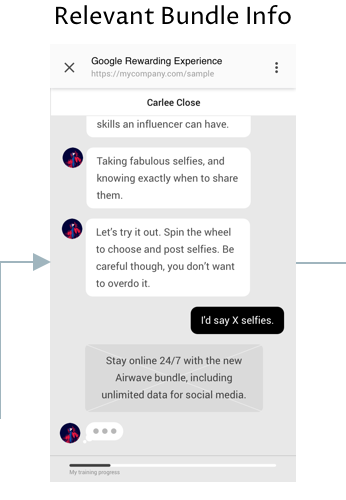
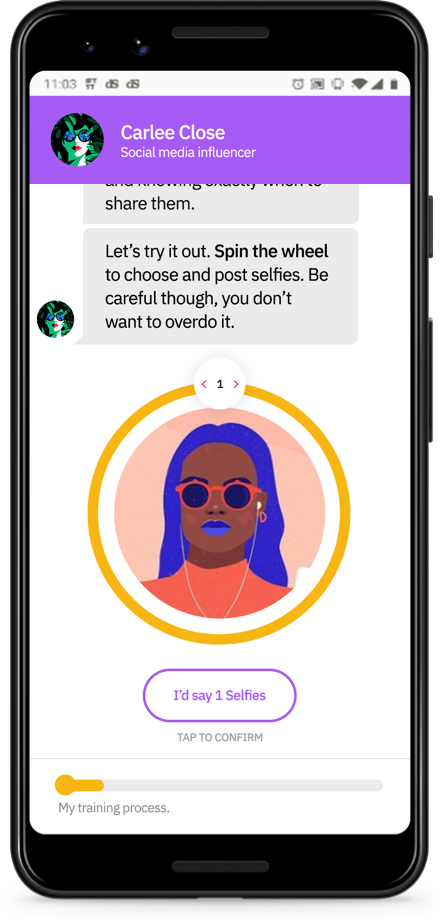
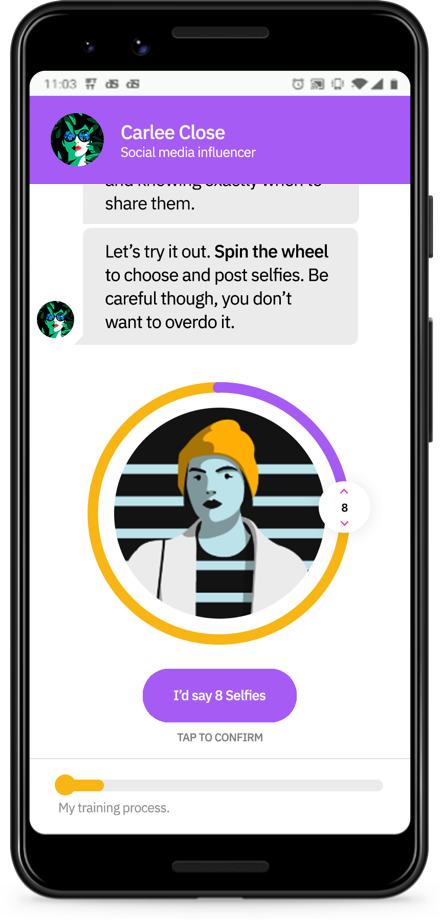
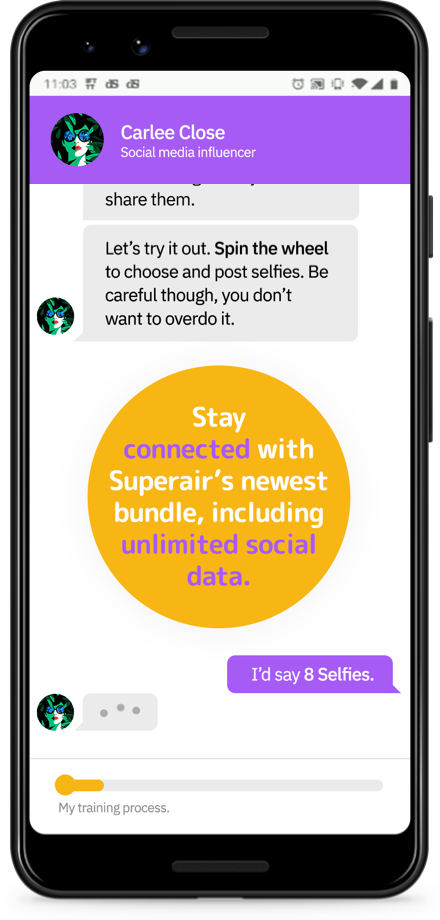
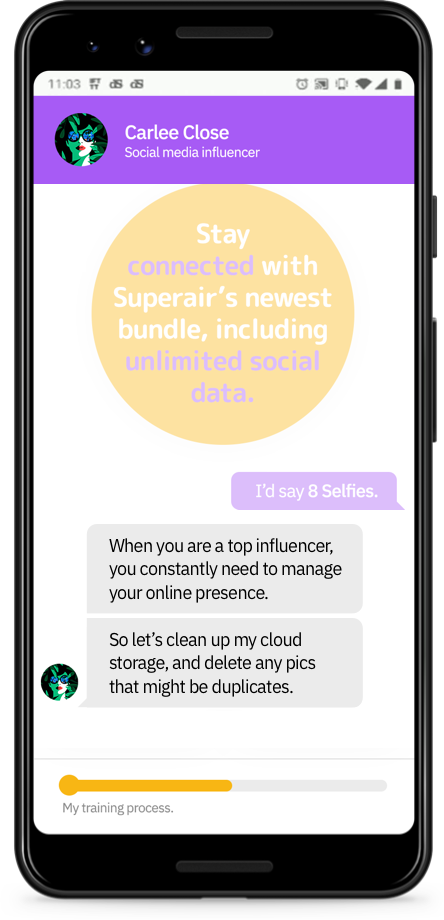
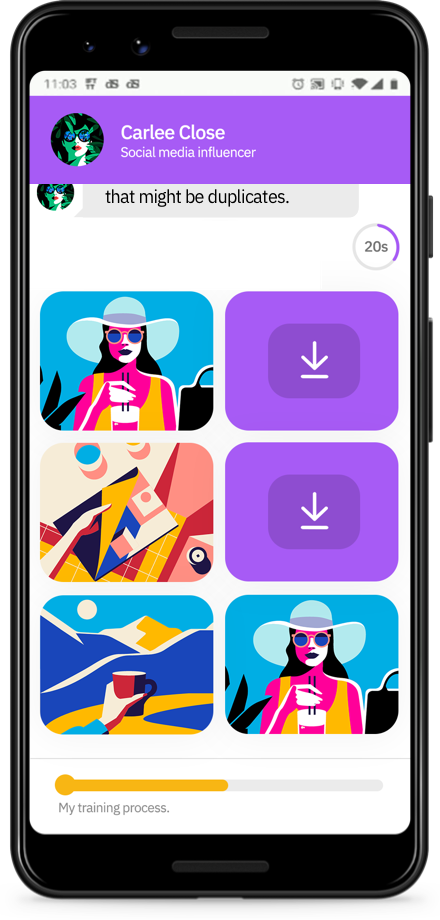
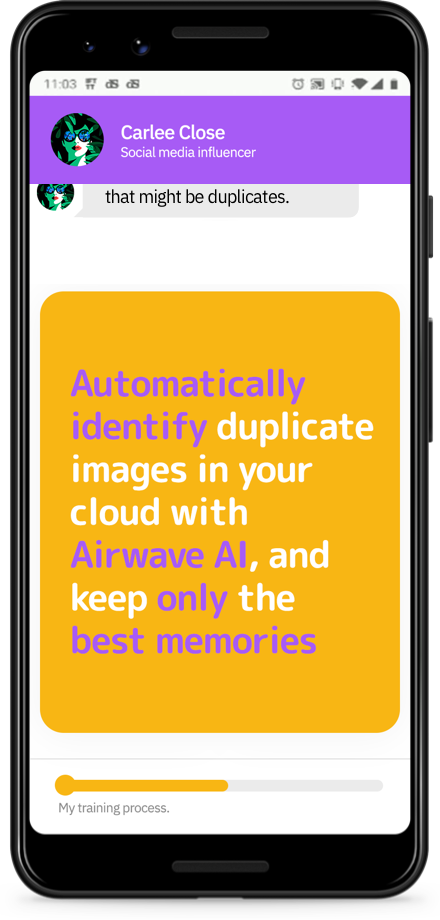
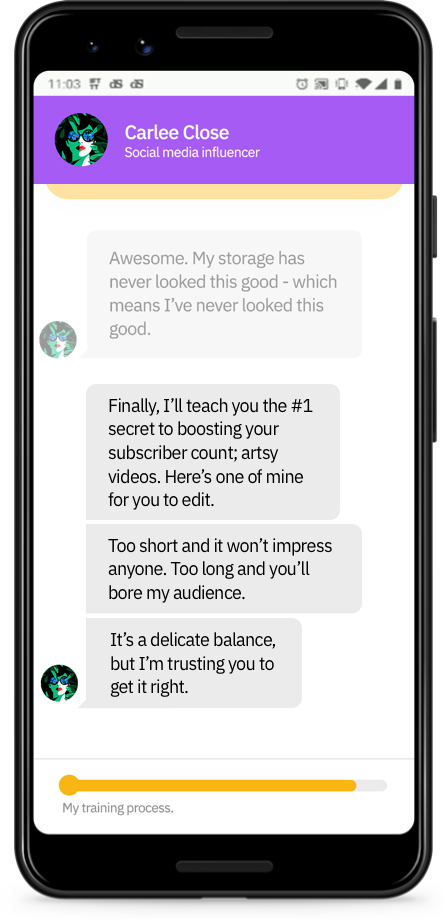
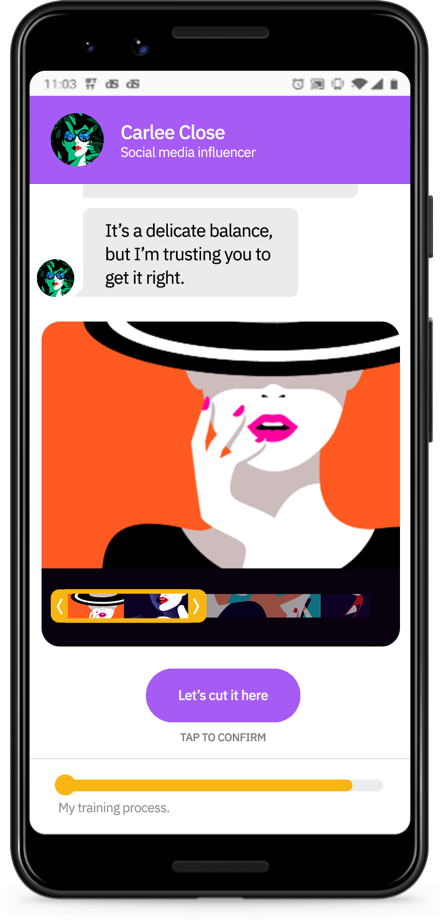
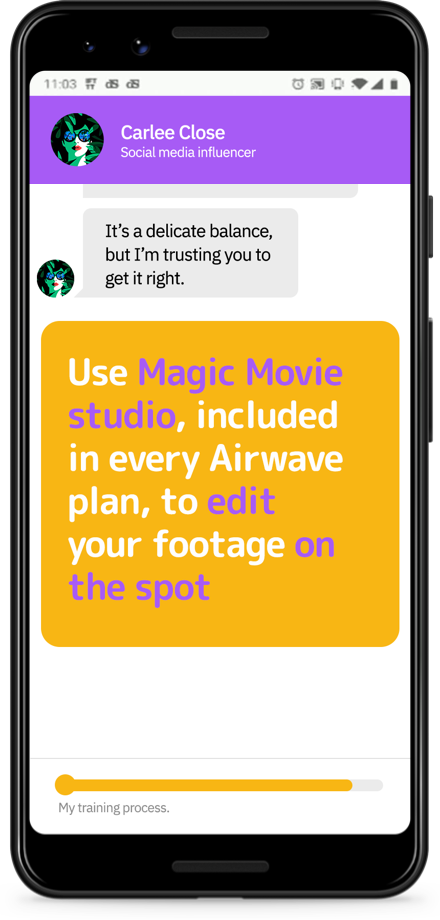
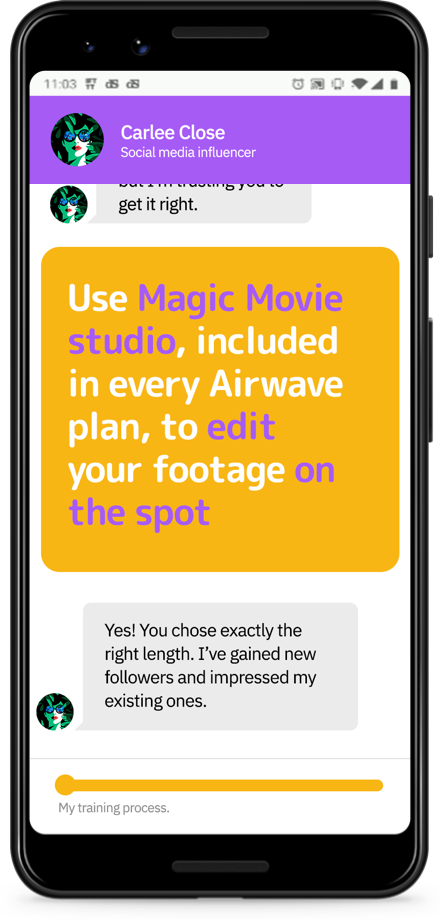
Challenges
Go through a series of challenges to make the right decisions based on the influencer's prompts. These are mini tasks implemented directly into the chat interface. After each task, a relevant message will outline the features of the bundle.















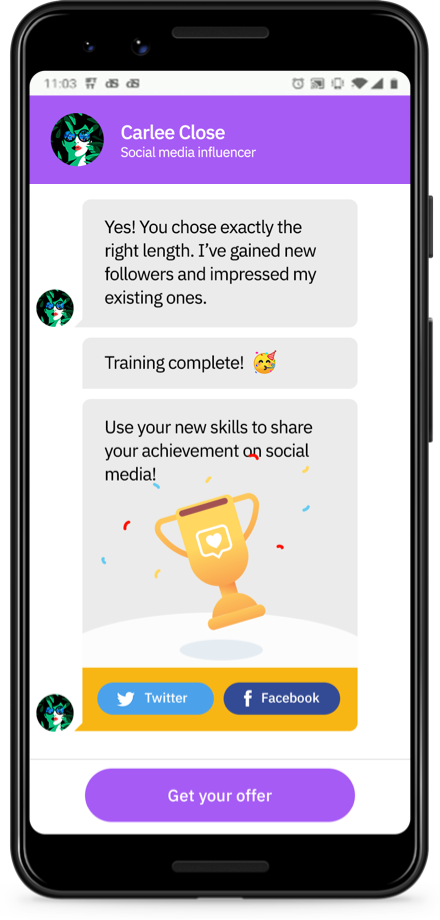
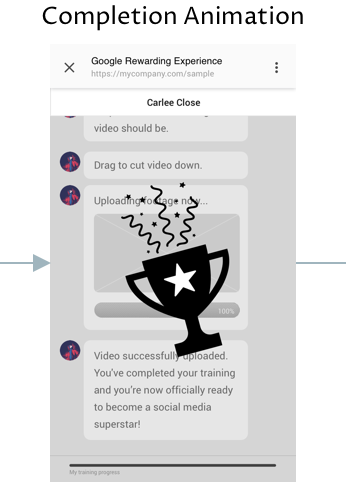
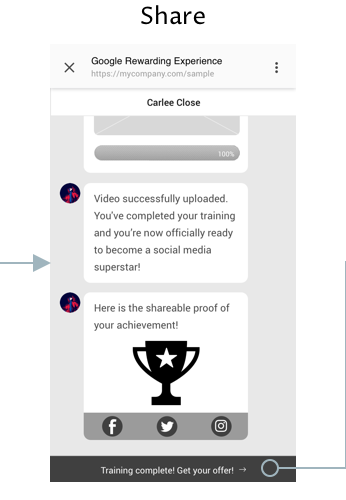
Mission Complete
After completing all the tasks, a celebratory animation will appear as an overlay and users will be granted a shareable badge. Tapping on 'Get your offer' will take users to the special offer screen.